Одной из самых популярных тенденций в дизайне веб-сайтов является использование больших, даже огромных изображений, которые, кажется, вот-вот сойдут с экрана. Если такое изображение используется вверху страницы, оно называется “hero header” («заголовок-герой»).
Какую пользу данный тренд веб-дизайна может принести конкретно вам? Что нужно для начала? Из этой статьи вы узнаете, что из себя представляют hero header’ы, какие существуют основные правила их дизайна, посмотрите на классные примеры дизайна сайтов и даже найдете лучшие ресурсы с бесплатными образцами.
Что такое hero header?

Hero header — это прием использования изображения, текста и навигационных элементов на главной странице или вверху веб-странички. Есть множество вариаций hero header’ов: просто изображение, изображение с текстом, слайдер, закрепленное изображение, видео или анимация. Дизайн — рисованный или реалистичный.
Hero header — первое, что бросается в глаза посетителю интернет-сайта, поэтому изображение для него должно притягивать взгляд и вызывать зрительный интерес.
При создании hero header’а ставка делается именно на визуальную составляющую, при этом шрифтовое оформление должно быть простым, а цветовая палитра и форма элементов интерфейса — скромными. Логотипы, инструменты навигации и прочие элементы дизайна зачастую размещаются вверху самого изображения — так они не отвлекают внимания от непосредственно визуальной составляющей, а также оставляют выгодное расположение для текста.
Hero header удачно впишется в стиль дизайна большинства сайтов. Все, что для этого требуется — это привлекательная картинка.
Полезные советы
При разработке hero header'а важно помнить некоторые основные правила. Дизайн не должен быть перегружен и элементы не должны отвлекать внимания от главного изображения или видео.
• Используйте логотип. Обычно его располагают в верхнем левом углу. Предпочтение отдается черно-белой гамме. Логотип не должен пестреть яркими красками.
• Не бойтесь использовать форматирование текста жирным. Так буквы не затеряются на фоне изображения.
• Не выделяйте навигационные элементы и вторичный текст, они должны оставаться на заднем плане.
• С умом подходите к выбору цветовой палитры. Если ваше основное изображение цветное, остановитесь на черно-белой гамме для остальных элементов hero header’а. И наоборот, если изображение черно-белое, для текста используйте какой-нибудь один яркий цвет.
• Не располагайте текст поверх лиц или других важных частей изображения.
• Используйте крупные и тонкие буквы (такой текст легче воспринимается)
• Использование призрачных кнопок (‘ghost button’) добавит вашему дизайну утонченности.
• Фиксированные навигационные элементы упростят для пользователя изучение странички. «Поиграйте» с навигацией, которая живет и внутри hero header’а, и за его пределами.
• Используйте цветовые переходы и полутона, чтобы выделить текст — он не должен сливаться с изображением.
• Глядя на hero header, пользователь должен знать, что нужно делать дальше — кликать или прокручивать страницу вниз. Используйте визуальных подсказки. Помните, что hero header не обязательно должен заполнять всю видимую часть экрана.
• Ваш hero header также должен быть адаптивным. Обратите внимание, как он отображается на экранах с меньшим разрешением.
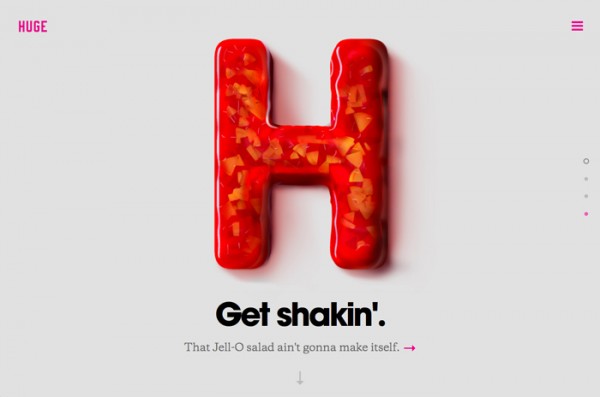
Примеры для вдохновения
Оцените веб-сайты, оформленные приемом “hero header”.
Бесплатные образцы
В бесплатных источниках обычно предлагаются два вида hero header'ов — сделанные из реальных фотографий, либо же рисованные. Вы можете выбрать любой hero header, идеально подходящий вашему проекту.
На что нужно обратить внимание при выборе бесплатного образца? Во-первых, это разрешение (изображение должно быть больше, чем максимальная ширина вашего экрана), во-вторых, возможность редактировать, формат файла, а также наличие смарт-объектов (на случай, если вам захочется поменять положение элементов рисунка). И, как обычно, не забывайте про авторские права на изображение. Бесплатные образцы более уместно использовать для личных проектов, чем коммерческих.
2 Free Presentation Hero Headers
Flat Hero Header Kit
2 Vintage Hero Header Images
Creativity Bundle
Freebie Hero Image
Платные источники
Если вы не нашли ничего подходящего среди бесплатных образцов, есть несколько платных источников, предлагающих высококачественные изображения для hero header’а. Более того, при приобретении платного образца у вас больше свободы изменять его на свой вкус. Удачных покупок!
16 Hero/Header Images Vol. 1 ($20)
Food Hero Image Mockup Set #3 ($20)
Mega Bundle of 87 Hero Header Images ($35)
Flat Creative Workspace Tools ($11)
Rustic Stock Photos ($20)
Art Equipments Scene Generator ($12)
В заключение
Hero header — одна из самых интересных и привлекательных тенденций веб-дизайна за последнее время. Одним из плюсов является его универсальность. Хотите ли вы плоский дизайн или же минималистичный дизайн в ретро-стиле — hero header вам в помощь.
А, может, вы уже использовали данный прием в дизайне своего веб-сайта? Поделитесь с нами в комментариях — нам жуть как интересно взглянуть!
Автор: Кэрри Казинз
Источник: