Как вы думаете, какие тенденции окажут влияние на дизайн в 2014 году? Я предвижу ещё больше простоты, аккуратности и ориентацию на экраны небольших размеров.
Эта подборка в большей степени основана на моих наблюдениях, предположениях и догадках, но, без сомнения, какие-то тенденции я упустил из виду, поэтому не стесняйтесь делиться своими мыслями и наблюдениями на этот счет в комментариях.
1. Плоский интерфейс
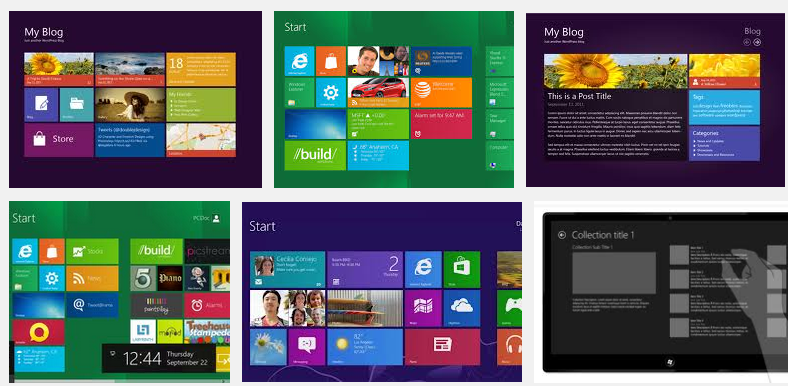
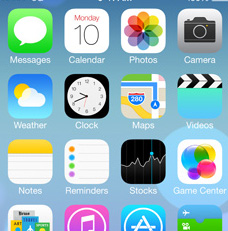
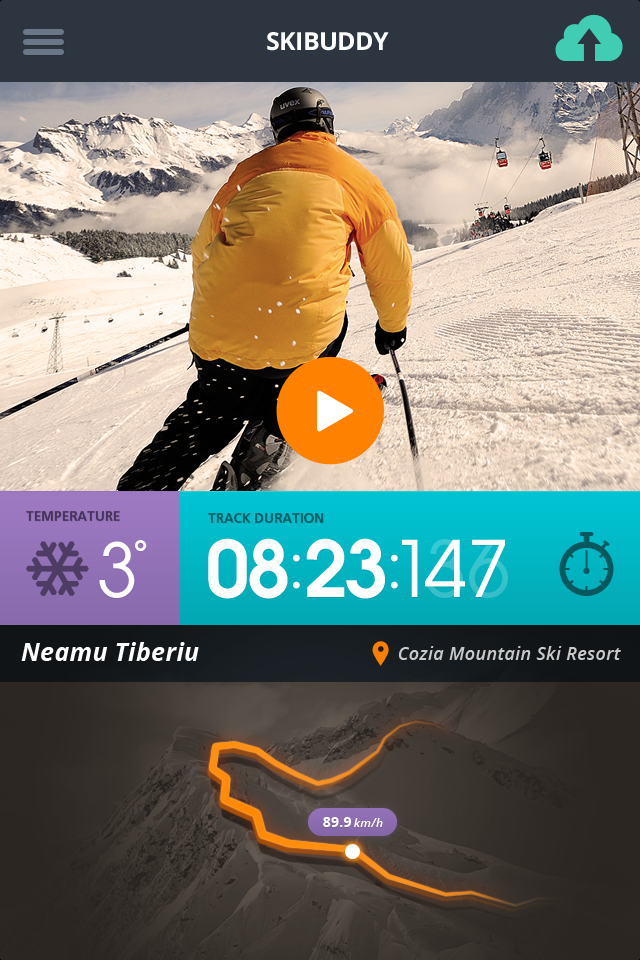
Простота все больше превалирует над вычурностью. Сперва свое веское слово сказала Windows 8, затем и Apple отказался от в новой iOS7. Я считаю, что у плоского дизайна большое будущее.
Windows 8

Apple iOS7

Skibuddy

2. Мобильность на первом месте
Популярность смартфонов и планшетов резко возросла в последние годы. У многих сайтов трафик с мобильных устройств во много раз превышает трафик со стационарных компьютеров. , подталкивая дизайнеров подстраивать пользовательские интерфейсы под маленькие экраны, не забывая при этом и про экраны большего размера. Необходимость приспособиться к постоянно расширяющейся базе мобильных пользователей может оказать влияние на интерфейс и сделать его более динамичным и инновационным.
Естественно, в реальности для большинства фирм правило «мобильность на первом месте» все же не работает. По крайней мере, пока «мобильность на втором месте», однако те, кто не забывает про удобный и/или адаптивный дизайн, .
3. И тем не менее — больше прокрутки
, когда эта тенденция только-только появлялась. С того времени она получила широкое распространение. Я думаю, отчасти причиной этого стала простота в реализации прокрутки, а отчасти — то,что дизайнеры при создании сайтов думают о мобильных устройствах и планшетах.
Многоуровневая прокрутка, горизонтальная прокрутка, вертикальная прокрутка и бесконечная прокрутка — с ними мы будем иметь дело и в 2014, и позже. С некоторыми вещами, в частности, , однако, нужно быть осторожней.
4. Больше HTML5 с его преимуществами
Вместо того, чтобы слушать, как я распинаюсь про все прелести HTML5, лучше загляните на и, поиграв с несколькими примерами, сами рассмотрите все возможности. Или же посетите вот эти , сделанные на HTML5 с примесью CSS3 и jQuery.
5. Больше HTML5 с его недостатками
, которые могут вывести из себя даже самых терпеливых пользователей. Инновационный подход - это, конечно, хорошо, но все должно быть в меру.
К примеру, если ваш новенький привлекательный веб-сайт грузится целую минуту, с этим нужно что-то делать, независимо оттого, насколько красива иконка загрузки. Никому не нравится ждать, и в этом я поддерживаю Брэда Фроста:.

Надеюсь, что нас не ожидает возвращение эффектности Flash-эры и пренебрежение по отношению к былым интерфейсам.
6. Микро-UX
Тщательное внимание к деталям поможет сайту выделиться из толпы подобных. Использованные с умом, такие микро-эффекты пользовательского интерфейса , ведь меню, переходы, всплывающие подсказки — просто наслаждение для пользователя.
К примеру, обратите внимание на чудесный .

7. Меньше текста
Складывается впечатление, что веб-среда становится менее перегруженной текстом, и многие приложения и веб-сайты практически отказались от текста, сделав упор на изображения и иконки, чтобы донести информацию до пользователя.
В некоторых случаях это действительно уместно, но иногда полное отсутствие текста не несет никакой пользы. К примеру, домашняя страница Snapchat, на которой и десятка слов не наберется, заставляет пользователя просмотреть видео для ознакомления.
Концепт медицинской панели

ELI - такой тип дисплея рационален для фото-портфолио

Snapchat

8. Минимализм в навигации
Минималистическая навигация — тенденция, которая, судя по всему, обретает все большую популярность. В некоторой степени, это обусловлено потребностью в сжатой навигации для дизайнов, ориентированных на мобильные устройства. Поэтому сейчас мы наблюдаем больше иконок, скрытых меню и навигационных панелей, которые сжимаются, стоит начать прокрутку страницы.
Medium

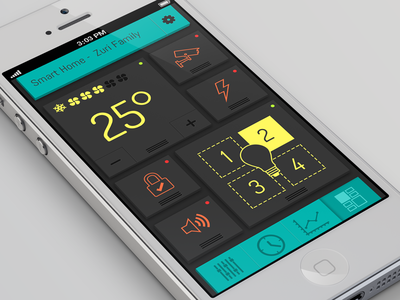
Smart Home

9. CSS вместо изображений
Зачем в качестве иконки использовать изображение, когда есть CSS? Кто вообще откажется от милейших CSS-чекбоксов на сайте?
10. Видео и подвижный фон
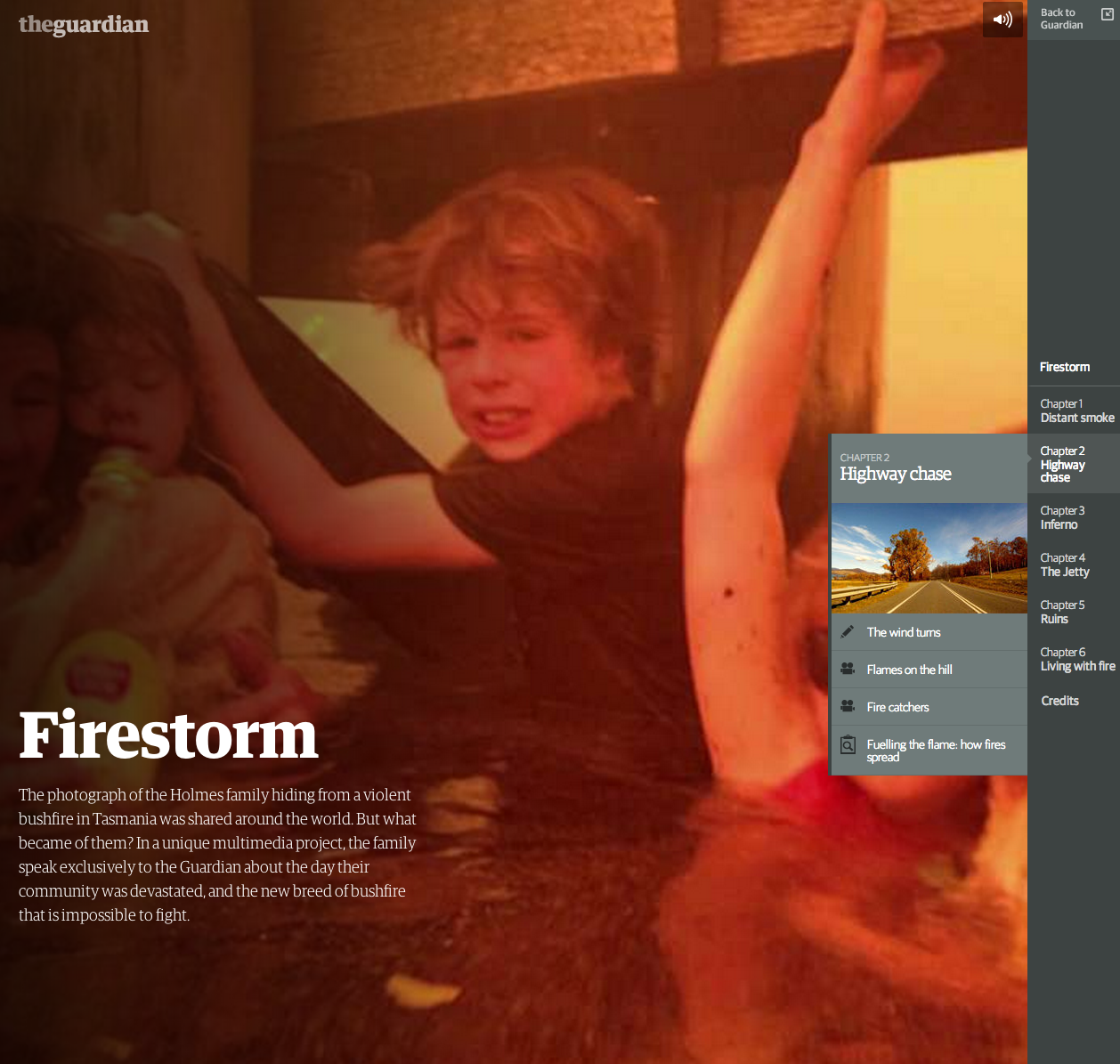
Вот эта тенденция точно будет встречаться все чаще и чаще. Наглядный пример — Firestorm от The Guardian's, и мне вспоминаются еще несколько брэндов, даже не просто конкретных сайтов,которые сделают самые динамичные фоны 2014 года.

The House of Eyewear

11. Богатство контента
Это видно из того же Firestorm. Некоторые издательства стремятся к более захватывающему онлайн-контенту, который совмещает текст, изображение, видео, интерактивность и изрядное количество прокрутки.
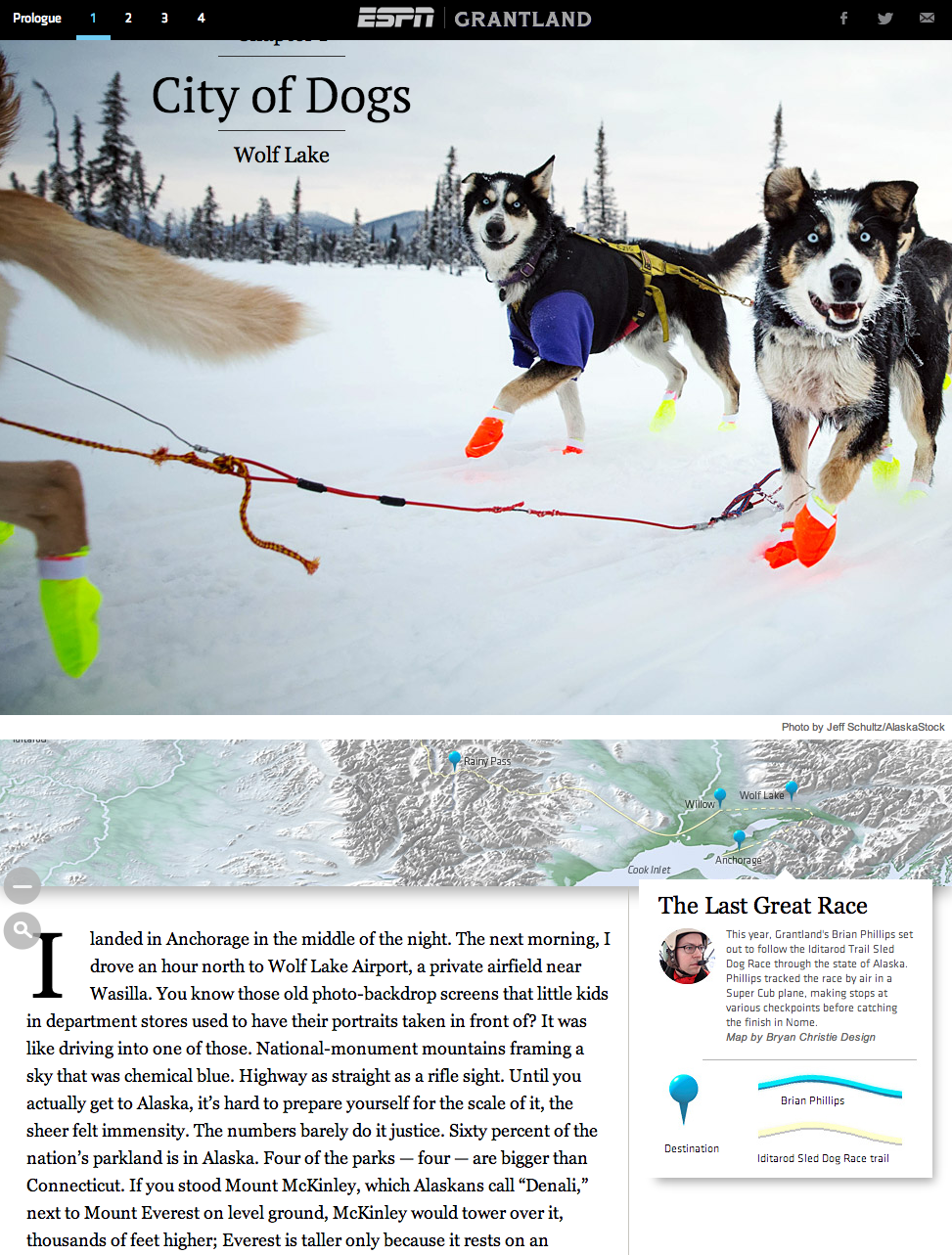
ESPN's Grantland

12. Заполнение страницы до предела
Все больше и больше сайтов избегают загрузки новых страниц, предпочитая этому презентацию дополнительного контента на текущей. Лайтбоксы, многослойность, расширяющиеся/перемещающиеся блоки помогают сократить число кликов в путешествии по сайту.
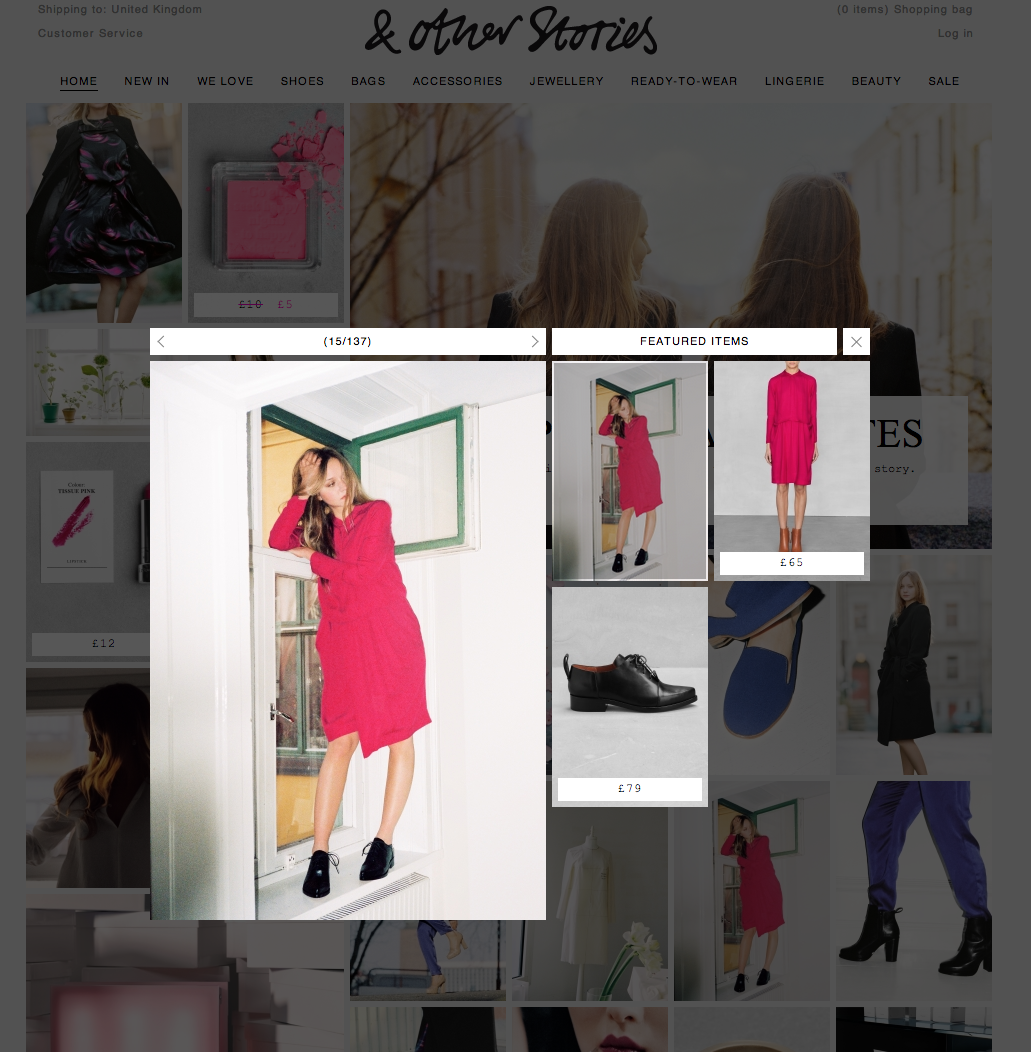
Stories by H&M

13. Разнообразное оформление
Веб-шрифты на пике популярности. Дизайнеры проявляют пристрастие к большим размерам шрифтов вместе с . Кроме всего этого, должно стать неотъемлемой частью адаптивного веб-дизайна.
14. Монохромный дизайн
Зачем нужны все эти цвета, если хватит и двух и их оттенков? Я недавно видел довольно любопытные монохромные палитры…

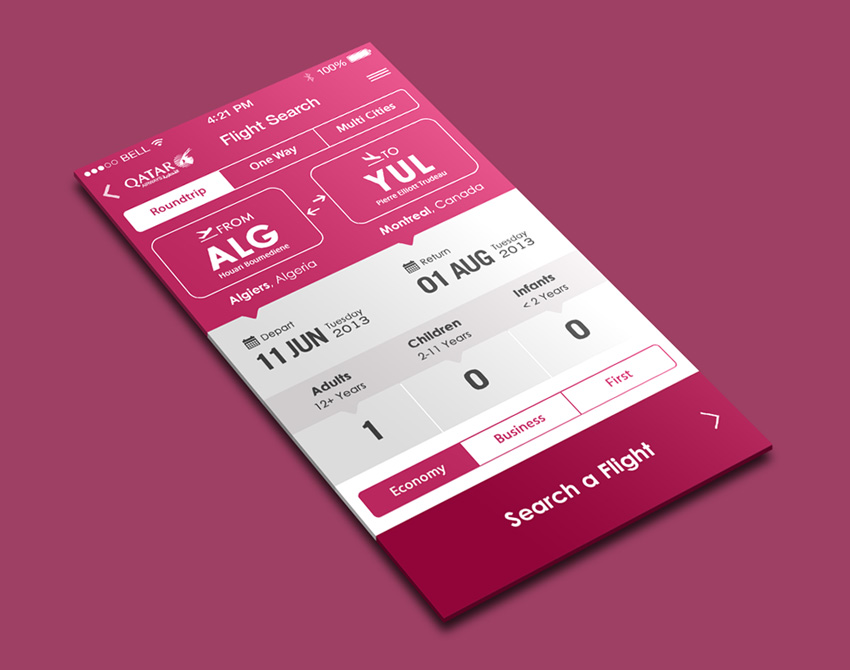
Qatar Airways

15. Гиперцвет
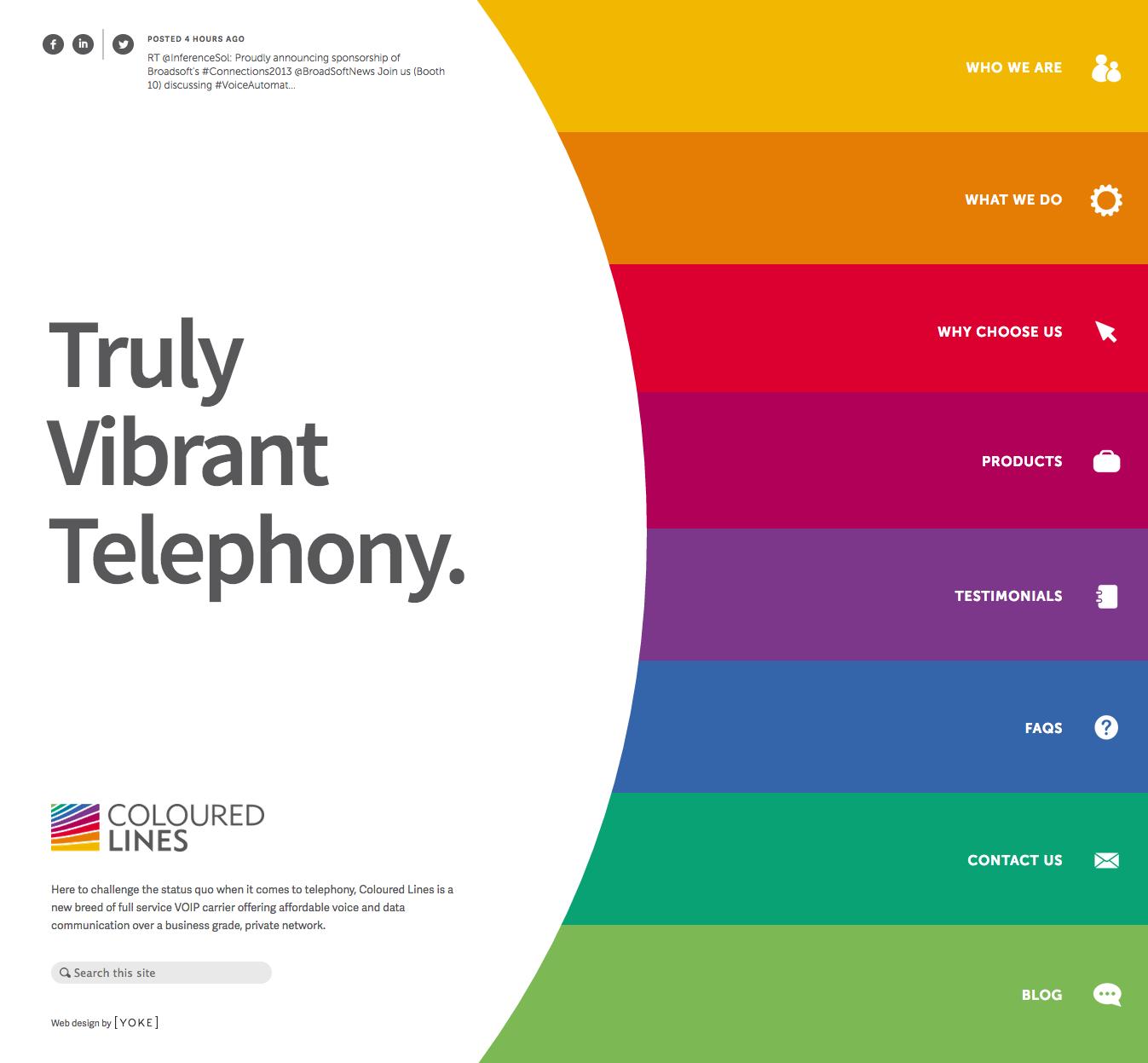
Но зачем ограничиваться двумя цветами, если у нас в распоряжении есть все цвета радуги? Мультицветовой подход не обязательно получается кричащим или отвлекающим внимание и неплохо смотрится в простых дизайнах.
Вот несколько ну для примера.
Coloured Lines

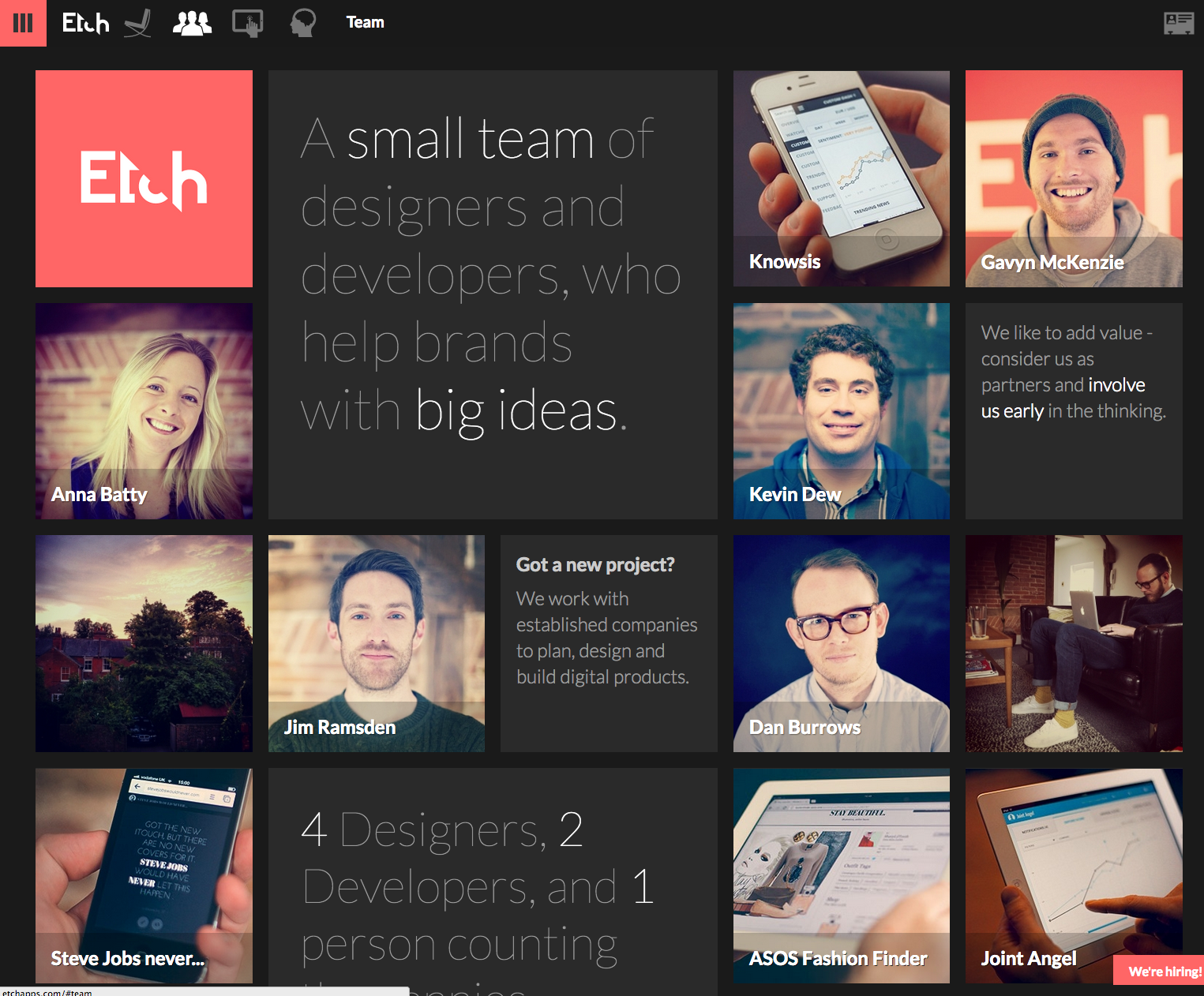
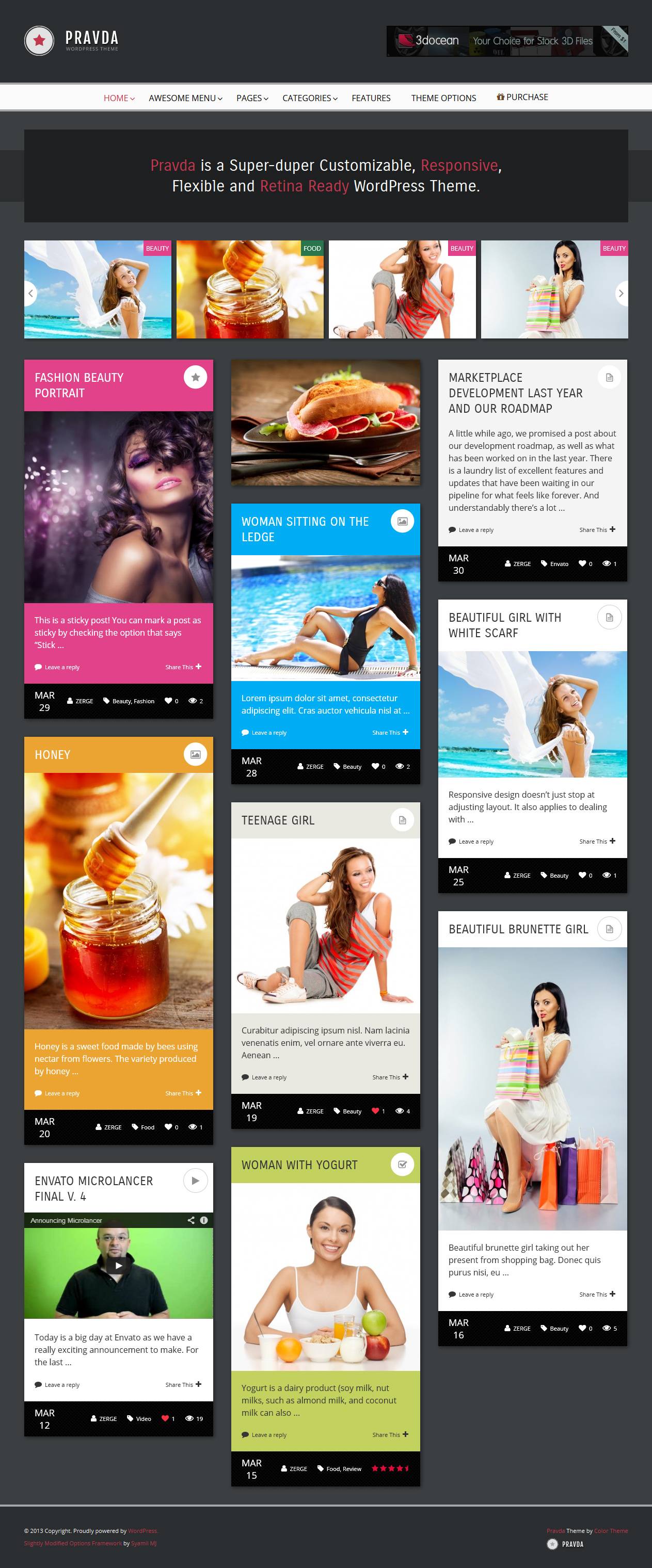
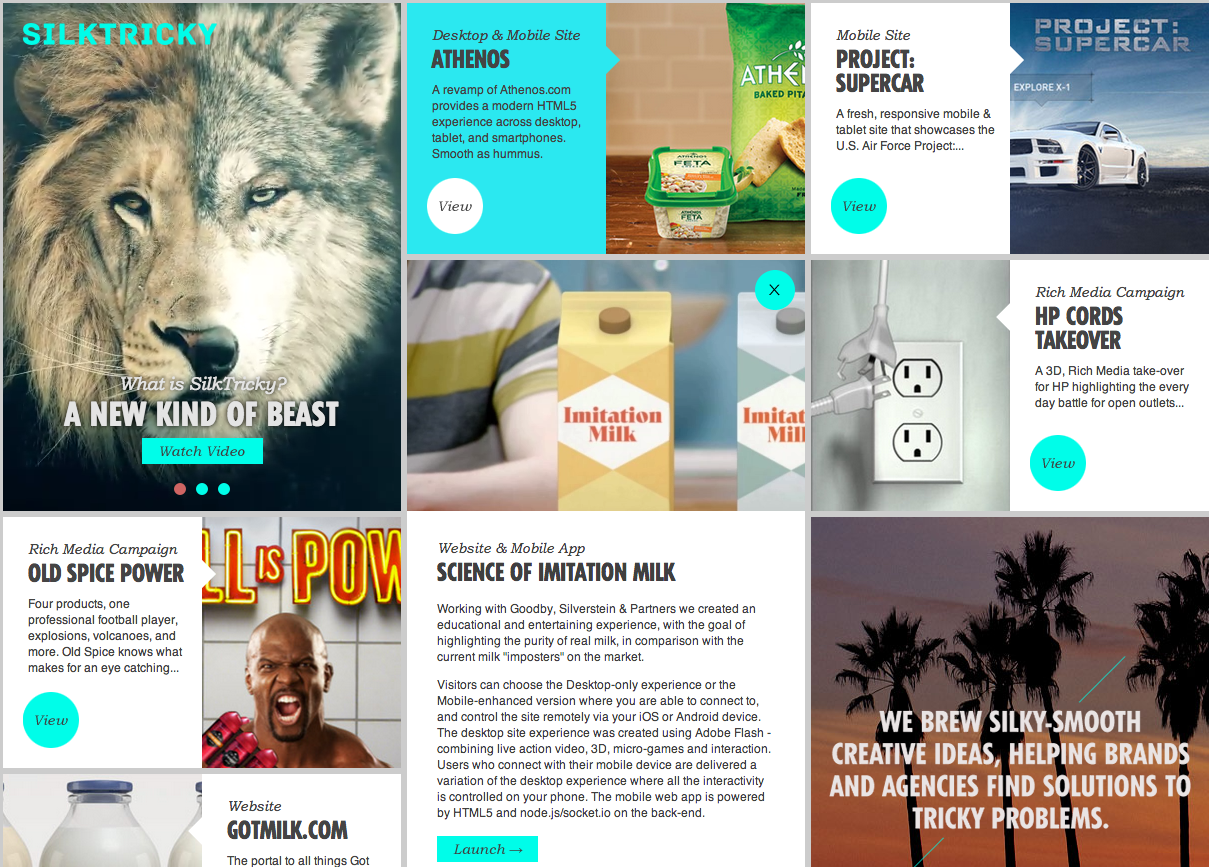
16. Карты/плитки
Когда-нибудь я напишу об этом более подробно, а пока зайдите сюда, чтобы узнать, . Сдается мне, за ними было и прошлое, а теперь и настоящее.
Etch

Pravda

Silktricky

17. Продвинутая визуальная информация
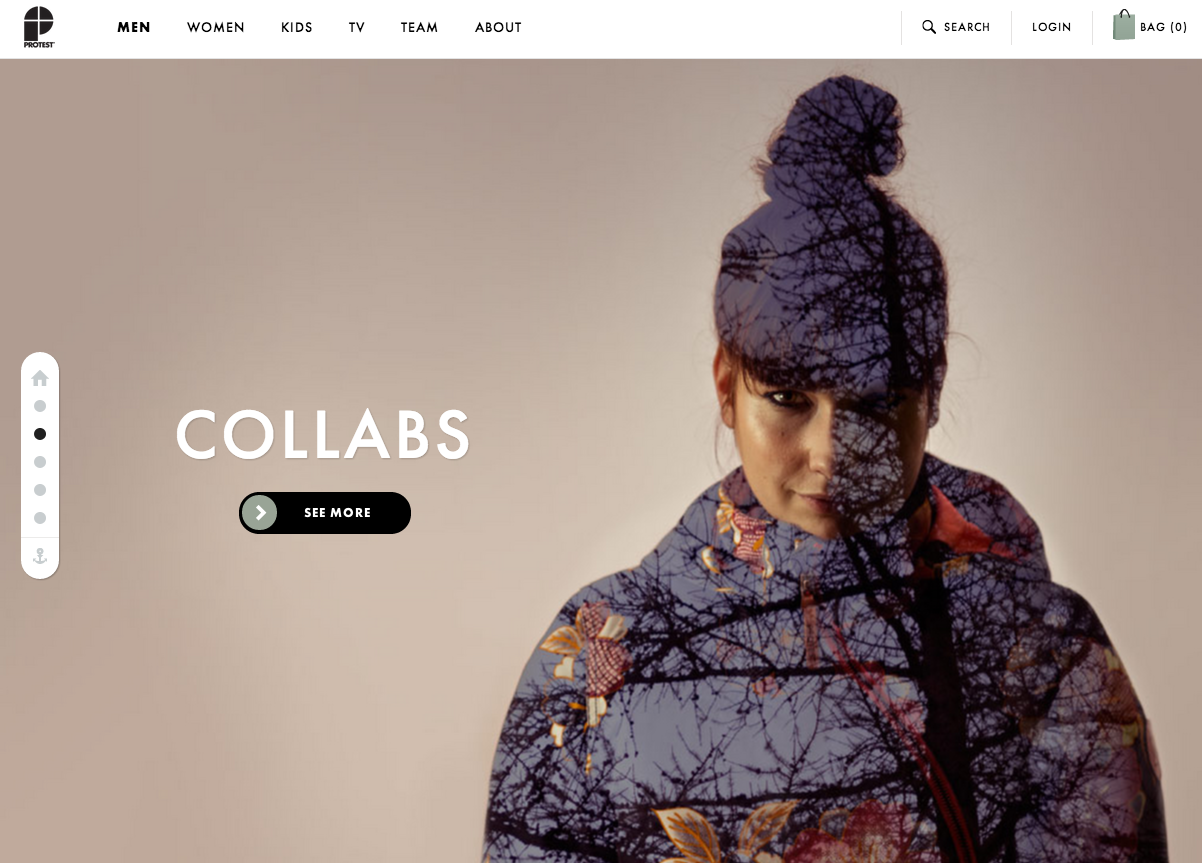
Большие картинки и фоновые изображения, в отличие от текстур, используются все чаще, и, безусловно, они отлично выглядят на Retina дисплеях. Посмотрите на недавнюю галерею на , и вы поймете, что я имею в виду.
Издательства также размещают на своих сайтах — с разными результатами.
Protest

18. Фиксированный контент/навигация
То есть когда при прокрутке вниз навигационная панель (или другой фрагмент контента) остается на странице. Иногда навигационную панель уменьшают до узкой строки или небольшой иконки, которая потом разворачивается. Сейчас это обычная практика среди «свежих» веб-сайтов, примером может послужить тот же Awwwards.

Какие еще, на ваш взгляд, тенденции в веб-дизайне мы увидим в 2014 году? Не стесняйтесь делиться мыслями в комментариях!
авторства , директора по контенту в "Econsultancy", предпринимателя и давнего Интернет-энтузиаста. Читайте его на ,




.png)