Когда клиент заявляет, что хочет переделать свой сайт, каждый SEO-шник сразу думает: «А как это отразится на моей работе на сайте?» Бывает и так, что клиент даже не удосуживается предупредить маркетинговое агентство об этом событии раньше, чем за два дня до запуска уже нового сайта.
Данная статья расскажет вам, какие SEO-проверки нужно провести на вашем старом и новом сайте, чтобы сохранить структуру, URL-ы, заголовки страниц, мета-теги «дескрипшен» и многое другое.
Почему нельзя забывать о SEO при редизайне сайта?
Действительно, чем это чревато? Откровенно говоря, вы можете потерять очень и очень многое.
Представим, что у вас отличный оптимизированный сайт. Он уверенно держится в топе, органический трафик зашкаливает, а доходы увеличиваются. Вы действительно хотите лишиться всего этого? Сомневаюсь.
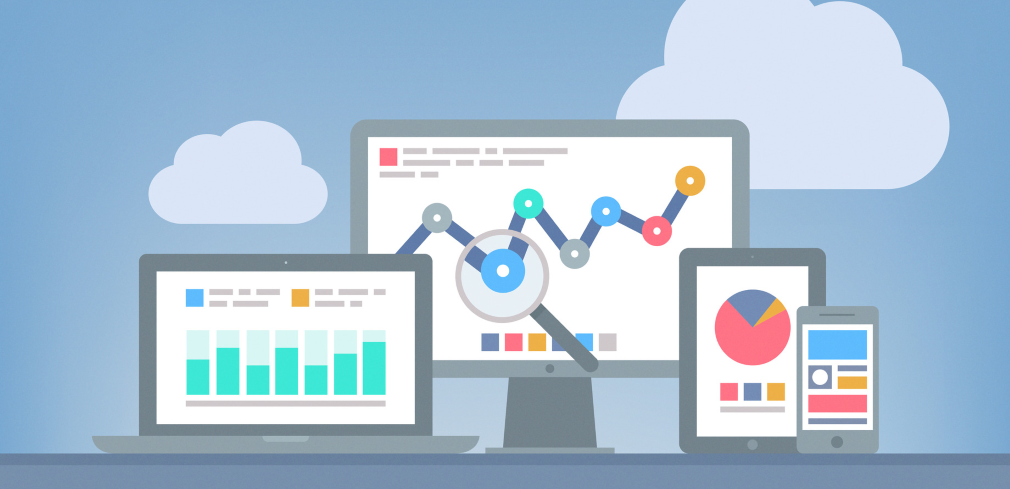
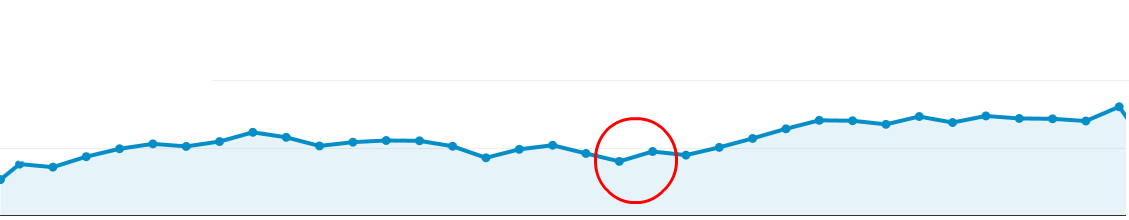
Однако, выработав нужную стратегию, вы можете не то чтобы сохранить, а даже улучшить показатели своего сайта после перезапуска. Именно это и сделал вот этот клиент:

На картинке мы видим уверенный рост трафика даже во время переиндексации сайта в поисковых системах. Если вы подойдете к редизайну правильно, вы точно не потеряете ни в трафике, ни в позициях; на самом деле, вы можете их увеличить.
Ниже мы выделим несколько шагов, которые помогут вам понять, как построен ваш текущий сайт с точки зрения SEO, и объяснят, как сохранить важную SEO-работу на новом сайте.
Шаг 1: Не забывайте про SEO
Перво-наперво, вы в принципе не должны забывать про SEO вашего сайта. Часто клиенты даже не догадываются о том, что переделка сайта может как-то повредить SEO, и не задумываясь убирают ценный контент с изначальных страниц или же изменяют все URL-ы, даже не настраивая редиректы со старых.
Такое случается исключительно по незнанию того, каким образом Google читает каждый сайт и как каждый URL сохраняет свой авторитет.
Шаг 2: Просканируйте текущий сайт
Для чего нужно сканировать сайт?
Если вы не знаете, что представляет из себя структура вашего сайта, это может в конечном счете сыграть против вас. Отлично знать структуру, мета-данные и URL-ы важно для точного понимания, что меняется и зачем.
Как это сделать
SEO-сканирование сайта нарисует вам карту того, как он устроен изнутри. Лучший способ получить эту информацию — воспользоваться инструментом на примере . Узнав структуру и мета-данные текущего сайта, вы поймете, как вам нужно строить новый сайт.
Шаг 3: Проведите аудит старого сайта
Теперь вам нужно провести аудит вашего текущего сайта. Бесплатные инструменты, такие как , вам в этом помогут. Однако настоятельно рекомендуется все же сделать это вручную — именно так вы точно не упустите ни малейшей проблемы.
Зачем нужен аудит сайта?
Вам нужно понять, что поисковым системам нравится в вашем сайте, а что нет. То есть, после аудита вы будете знать, что нужно изменить и улучшить, а что оставить как есть.
Что я ищу?
Представляем контрольный список вещей, который следует проверить в обязательном порядке.
Воспользовавшись даными, полученными с помощью Screaming Frog, советуем вам проверить следующее:
- Незаполненные заголовки страниц
- Дублирование заголовков страниц
- Ширина блока выдачи превышает 512 пикселей
- Ширина блока выдачи менее 200 пикселей
- Незаполненные заголовки H1
- Дублирование заголовков H1
- Незаполненные мета-теги «дескрипшен»
- Дублирование мета-тегов «дескрипшен»
- Блок выдачи мета-тега «дескрипшен» превышает 923 пикселя
- Теги каноникал
- Каноникализация
- Битые внутренние/внешние ссылки
- Alt-теги изображений
Также вручную следует проверить:
- Карту сайта XML
- Файл robots.txt
- Дублированный контент (проведите поиск вручную или воспользуйтесь инструментом Copyscape)
- Страницы проиндексированные Google (можно воспользоваться командой site:example.com)
- Скорость загрузки сайта ( )
- URL structure
- Структуру URL-ов
- Скорость загрузки сайта при помощи
Шаг 4: Закройте тестовый сайт от индексации
Зачем это нужно?
Данный шаг кажется чем-то самим собой разумеющимся, и тем не менее, если про него забыть, весь процесс редизайна может пойти наперекосяк.
Работая над новым сайтом на тестовой площадке, ни в коем случае не открывайте его поисковикам для индексации! Ведь если вы добавите новый классный контент, он будет проиндексирован. А это значит, что когда вы запустите сайт на реальном домене, этот контент уже будет считаться дублем и потеряет свою ценность.
Как закрыть сайт от индексации
Существует два способа, которые могут применить ваши разработчики:
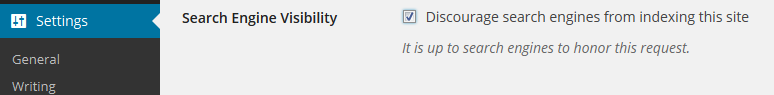
1. Активировать чекбокс “noindex” в административной системе вашего сайта. К примеру, если ваш сайт построен на WordPress, вы должны поставить галочку в окошке перед надписью «Попросить поисковые системы не индексировать сайт» ("Discourage search engines from indexing this site”):

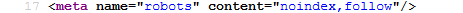
Активация данного чекбокса добавляет в код <head> каждой страницы следующую строчку:

2. Второй способ — заблокировать сайт в файле robots.txt. Это немного сложнее, именно поэтому многие CMS уже предусмотрели возможность закрытия сайта от индексации.
Если же ваша CMS этого не позволяет, пропишите следующие символы в файле Robots.txt вашего сайта:
User-agent: *
Disallow: /
Вы управляете сайтом без помощи CMS? Тогда вручную пропишите в коде header строчку из способа 1.
Шаг 5: Просканируйте тестовый сайт
Зачем нужно сканировать текстовый сайт?
Вы также должны знать структуру своего нового сайта. При помощи специального инструмента проверьте свой тестовый сайт и сравните его с текущим.
Как это сделать?
- Откройте файл с результатами SEO-сканирования вашего текущего сайта и сделайте его копию (нажмите «Сохранить как» и назовите, к примеру, «Сканирование текущего сайта для правок»)
- Просканируйте тестовый сайт. Экспортируйте результат и сохраните под именем «Сканирование тестового сайта». Затем снова сделайте копию, назвав ее «Сканирование тестового сайта для правок» — с этим документом мы и будем работать.
- Откройте документ «Сканирование текущего сайта для правок» из пункта 1 и замените в нем все URL-ы на URL-ы вашего тестового сайта (то есть, вместо “example.com” — “test.example.com”).
- Сделайте выборку всех URL-ов и скопируйте их в txt-файл (к примеру, в NotePad++ или другую подобную программу). Сохраните под именем «Тестовое сканирование для Screaming Frog». Таким образом, у нас к этому моменту есть следующие документы:
- «Сканирование текущего сайта» (xls)
- «Сканирование текущего сайта для правок» (xls)
- «Сканирование тестового сайта» (xls)
- «Сканирование тестового сайта для правок» (xls)
- «Тестовое сканирование для Screaming Frog» (txt)
- В программе Screaming Frog нажмите пункт меню Mode и выберите List. Теперь вы сможете загрузить свой .txt файл.
- Выполнив загрузку txt-файла со всеми измененными URL-ами («Тестовое сканирование для Screaming Frog»), нажмите Start.
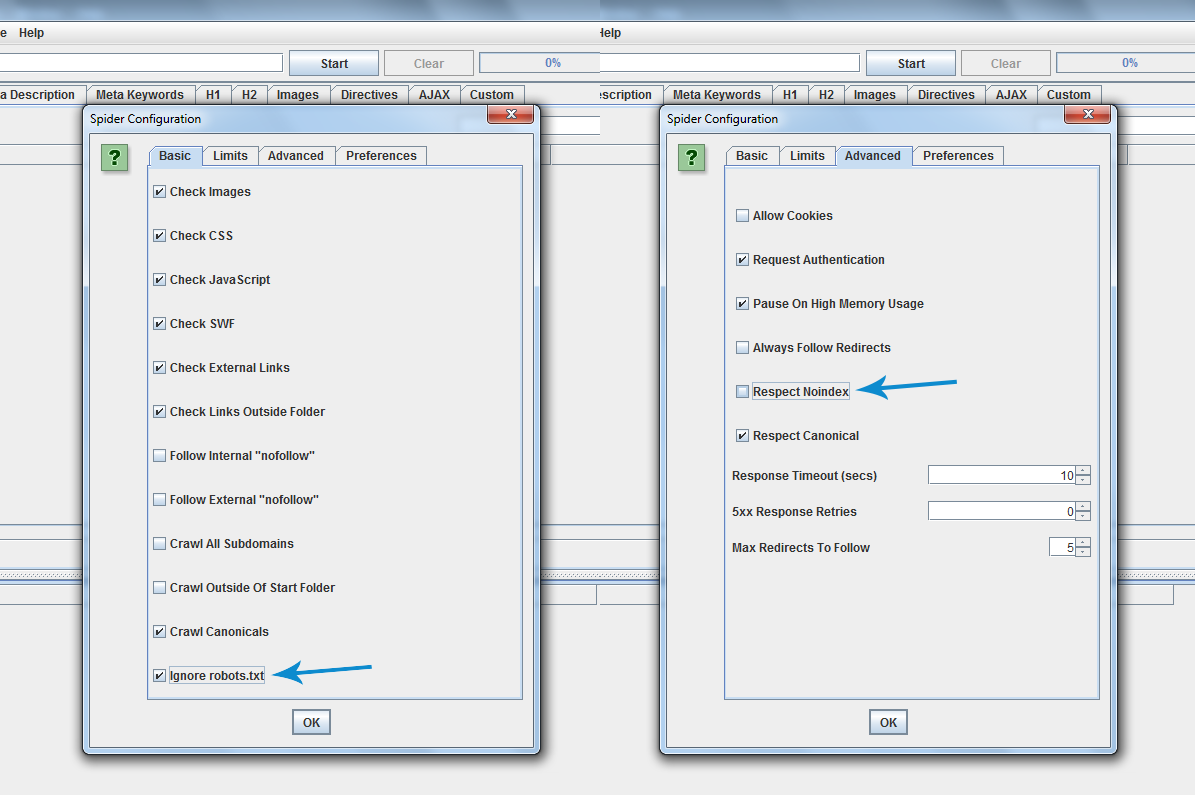
- Если вы все сделали верно, начнется сканирование ваших URL-ов. Также необходимо убедиться, что программе разрешено просканировать заблокированные и скрытые от индексации URL-ы. Для этого просто выберите “Configuration > Spider”, затем активируйте чекбокс “Ignore robots.txt”. Здесь же, во вкладке “Advanced”, уберите галочку из чекбокса “Respect Noindex”:

Скачайте все данные HTML в Exel-файле и назовите его «Финальное сканирование тестового сайта». Именно эти результаты мы рассмотрим позже вместе с самым первым сканированием тестового сайта (документ «Сканирование тестового сайта»).
Итак, у нас есть следующие файлы:
- «Сканирование текущего сайта» (xls)
- «Сканирование текущего сайта для правок» (xls)
- «Сканирование тестового сайта» (xls)
- «Сканирование тестового сайта для правок» (xls)
- «Тестовое сканирование для Screaming Frog» (txt)
- «Финальное сканирование тестового сайта» (xls)
Поздравляем, у вас все получилось! Теперь все необходимые данные представлены в Exel-формате и вы можете проверить, что на тестовом сайте работает, а что требует вашего пристального внимания.
Шаг 6: Проанализируйте полученные данные
Что мы ищем?
Теперь, проведя все нужные сканирования, откройте документ «Финальное сканирование тестового сайта».
Перво-наперво удалите строку под названием "Internal HTML". Затем сделайте то же самое со второй строкой, если она пустая. У вас должны остаться следующие строки:
- Address (Адрес)
- Content (Контент)
- Status code (Код состояния)
- Status (Состояние)
- Title 1 (Заголовок 1)
- Title 1 length (Длина заголовка 1)
- Title 1 pixel width (Ширина в пикселях заголовка 1)
- Meta description 1 (Мета-тег «дескрипшен» 1)
- Meta description 1 length (Длина мета-тега «дескрипшен» 1)
- Meta description 1 pixel width (Ширина в пикселях мета-тега «дескрипшен» 1)
- Meta keyword 1 (Мета-тег «Ключевые слова» 1)
- Meta keywords 1 length (Длина мета-тега «ключевые слова» 1)
- H1-1 (Заголовок H1-1)
- H1-1 length (Длина заголовка H1-1)
- H2-1 (Заголовок H2-1)
- H2-1 length (Длина заголовка H2-1)
- Meta robots 1 (Мета-тег Robots 1)
- Meta refresh 1 (Мета тег Refresh )
- Canonical link element 1 (Элемент ссылки canonical 1)
- Size (Размер)
- Word count (Число слов)
- Level (Уровень)
- Inlinks (Внутренние ссылки)
- Outlinks (Внутренние внешние ссылки)
- External outlinks (Внешние ссылки)
- Hash (Дублированный контент)
Некоторые из параметров написаны с цифрой «1», указывая, что данный параметр представлен в единственном числе. Цифра «2» указывает на существование нескольких таких параметров. Ниже перечислены параметры, которых не может быть более одного:
- Title (Заголовок)
- Meta description (Мета-тег «дескрипшен»)
- Meta keywords (Мета-тег «Ключевые слова»)
- Canonical tag (Мета-тег canonical)
- H1 (I’ll leave that open to debate) (Заголовок H1 — хотя тут есть, о чем поспорить)
Теперь можно приступать к анализу.
В пункте “Status Code” нажмите иконку фильтра, выберите “200 code”, чтобы проверить, какие из URL-ов рабочие. У некоторых из них может быть статус "Connection Timed Out" — скорее всего, у программы Screaming Frog закончилась сессия. Проверьте такие URL-ы вручную. Если они не работают, укажите на эту ошибку своим разработчикам.
Как сравнить данные
Мы получили очень много данных, но что же со всеми ими теперь делать? Целью сканирования текущего и тестового сайтов являлось распознать мета-данные, структуру и ошибки, которые есть на тестовом сайте. Итак, сперва установите следующие фильтры на следующие столбцы:

Правой клавишей кликните на заголовок “Level” и установите сортировку «от меньшего к большему». Начните с заголовков страниц (заголовок 1). Выберите первые 7 колонок таблицы и скопируйте в новый Exel-файл с названием «Заголовки страниц». Проделайте то же самое для «Мета-теги дескрипшен», однако сперва скопируйте первые 4 столбца, а затем 8-10. В результате у нас должны получиться документы со следующими таблицами:
- Page Title Sheet (Таблица «Заголовки страниц»)
- Address (Адрес)
- Content (Контент)
- Status code (Код состояния)
- Status (Состояние)
- Title 1 (Заголовок 1)
- Title 1 length (Длина заголовка 1)
- Title 1 pixel width (Ширина в пикселях заголовка 1)
- Meta Description Sheet (Таблица «Мета-тег «дескрипшен»)
- Address (Адрес)
- Content (Контент)
- Status code (Код состояния)
- Status (Состояние)
- Meta description 1 (Мета-тег «дескрипшен» 1)
- Meta description 1 length (Длина мета-тега «дескрипшен» 1)
- Meta description 1 pixel width (Ширина в пикселях мета-тега «дескрипшен» 1)
- Meta Keywords Sheet («Таблица «Мета-тег «Ключевые слова»)
- Address (Адрес)
- Content (Контент)
- Status code (Код состояния)
- Status (Состояние)
- Meta keyword 1 (Мета-тег «Ключевые слова» 1)
- Meta keywords 1 length (Длина мета-тега «ключевые слова» 1)
- H1 Sheet (Таблица «H1»)
- Address (Адрес)
- Content (Контент)
- Status code (Код состояния)
- Status (Состояние)
- H1-1
- H1-1 length (Длина H1-1)
- H2 Sheet (Таблица «H2»)
- Address (Адрес)
- Content (Контент)
- Status code (Код состояния)
- Status (Состояние)
- H2-1
- H2-1 length (Длина H2-1)
- Canonicals, Word Count, Level, In-links and Out-links (Канонические теги, число слов, уровень, внутренние ссылки и внутренние внешние ссылки)
- Address (Адрес)
- Content (Контент)
- Status code (Код состояния)
- Status (Состояние)
- Canonical link element 1 (элемент ссылки rel="canonical" 1)
- Word count (Число слов)
- Level (Уровень)
- In-links (Внутренние ссылки)
- Out-links (Внутренние внешние ссылки)
Количество таблиц с легкостью может нагнать тоску, однако, по опыту, работать с небольшими порциями данных куда проще, чем с одной огромной таблицей.
Самый смак
Помните, как мы сканировали сайт? Настало время открыть файл «Сканирование текущего сайта для правок». Отсортируйте столбец “Level”от меньшего к большему, затем найдите следующие колонки:
- Title 1 (Заголовок 1)
- Title 1 length (Длина заголовка 1)
- Title 1 pixel width (Ширина в пикселях заголовка 1)
Выделите их цветом и скопируйте в файл под названием «Заголовки страниц».
Теперь у вас перед глазами заголовки страниц тестового сайта и заголовки страниц текущего сайта, и вы можете выделить те, которые дублируются. Для этого можете воспользоваться инструментом «Условное форматирование > Правила повторения ячеек > Повторяющиеся значения».
Затем нужно будет вручную все расставлять на свои места. Начав с «Заголовка страницы 1» тестового сайта, копируем текст в каждой ячейке и с помощью инструмента «найти и заменить» (ctrl+F) ищем его по файлу. Нашли 3 соответствующие колонки, прикрепляете их рядом со скопированным текстом. И так с каждой ячейкой.
Порой совпадений не находится. В таком случае попробуйте сделать следующее:
- Не ищите по слишком длинным фразам
- Удалите название бренда в конце или в начале
- Проверьте, нет ли во фразе дефиса или разделительной черты (|).
- Проверьте апострофы
- Проверьте на наличие ошибок в написании
Исправьте ошибки и повторите проверку
После того, как вы обнаружили и исправили ошибки, процесс необходимо повторить для всех остальных листов в документе. Соответствовать должны все элементы старого и тестового сайтов (элементы canonical, xbckj слов, мета-тег «дескрипшен» и т.п.). Помните: любые изменения на сайте должны быть к лучшему.
Разобравшись с ошибкой 200, переходим к страницам с ошибкой 404.
Для этого нужно отфильтровать колонку со кодами состояния по ошибке 404, чтобы найти неработающие страницы. Предположим, такие нашлись.
Перед вами список страниц, при переходе на которые пользователь увидит ошибку 404. Теоретически, это проверки будет достаточно. Если, кроме страниц с кодами состояния 200 и 400, появляются страницы с кодами 500 или 300, требуется дальнейший анализ.
Ошибка 404
Если URL выдает ошибку 404, это значит, что такой страницы не существует. В таком случае от нас требуется сделать две вещи:
- Создать такой URL на тестовом сервере
- Установить редирект со старого URL-а на новый URL на тестовом сервере.
Пример страницы 404:

Взгляните на URL-ы на тестовом сервере. Если вы считаете, что их нужно перенаправить, выделите их красным цветом. Если вам нужно создать новый URL, заполните поле необходимыми мета-данными и выделите зеленым.
Также вам нужно выделить соответствующие URL-ы, которые будут перенаправлять на новую версию в файле «Сканирование текущего сайта для правок».
А что же делать с активными URL, которых не было на старом сайте.
Скорее всего, эти URL-ы ведут на новые страницы. Как и прочие страницы вашего веб-сайта, они должны быть оптимизированы. В этом вам помогут всевозможные инструкции, которые можно найти в сети (рекомендуем данное ).
Что теперь?
Рады, что вы спросили. Теперь в вашем распоряжении исчерпывающая информация, которая поможет вам без ущерба перенести сайт.
Структурируйте информацию и предоставьте ее разработчикам, чтобы они могли выполнить все требования.
Помните, что перенаправляя страницы на новый сайт, около 10-30% ваших ссылок потеряют свой вес. Однако со временем ваш новый сайт поднимется в рейтинге поисковиков за счет репутации старого.
Теперь вашей задачей является проверять и тестировать, верно ли ваши разработчики следуют вашим инструкциям.
Снова просканируйте сайт, уделяя особое внимание сравнению важных мета-данных и совпадению URL-ов. Данную проверку можно провести как с помощью инструмента «найти и заменить» в Exel, либо, заменив URL-ы с test.example.com на example.com, «прогнать» сайт снова в Screaming Frog.
Шаг 7: Дополнительные проверки
Проверка позиций
Зачем нужно проверять позиции?
Проверка текущих позиций вашего сайта в поисковых системах даст вам информацию для сравнения после перезапуска и, в случае чего, возможность быстро среагировать на проблемы.
На что следует обратить внимание:
Значительные изменения. Если позиция по ключевому слову упала с первой на двадцатую, у вас проблема. Попробуйте решить ее, задав себе следующие вопросы:
- Изменился ли URL?
- Изменились ли мета-данные?
- Исчез ли со страницы контент?
- На месте ли редирект?
- На месте ли тег noindex?
Контент
Не удаляйте старый контент, даже если вам кажется, что он вам больше не понадобится — он добавляет вашему сайту авторитетности в глазах поисковых систем.
По той же причине не стоит менять контент на посадочной странице, которая в настоящее время занимает хорошее место в рейтинге.
Счетчик Google Analytics
Не забывайте, что код счетчика Google Analytics должен помещаться в <head> области сайта. Это важно для отслеживания электронной торговли, целей и событий на сайте.
Открытие сайта для индексации
Настало время открыть ваш новый сайт для индексации. Помните, каким из способов вы его закрывали? Отмените это действие.
Контрольный список
Итак, давайте составим краткий контрольный список, который поможет вам не потерять достигнутые SEO-результаты при перезапуске сайта. Теперь вы можете не бояться редизайнить ваш сайт!
 Никогда не забывайте про SEO
Никогда не забывайте про SEO
 Просканируйте текущий сайт
Просканируйте текущий сайт
 Сделайте аудит существующего сайта
Сделайте аудит существующего сайта Закройте тестовый сайт от индексации
Закройте тестовый сайт от индексации Просканируйте тестовый сайт
Просканируйте тестовый сайт Найдите и замените URL-ы
Найдите и замените URL-ы Просканируйте замененные URL-ы
Просканируйте замененные URL-ы Проверьте мета-данные тестового сайта на реальных URL-ах
Проверьте мета-данные тестового сайта на реальных URL-ах Проверьте ошибку 404 на тестовом сайте
Проверьте ошибку 404 на тестовом сайте Наметьте 301 редиректы
Наметьте 301 редиректы Оптимизируйте новые странички
Оптимизируйте новые странички Проверьте выполнение инструкций разработчиком
Проверьте выполнение инструкций разработчиком Проведите дополнительные проверки
Проведите дополнительные проверки Запускаемся!
Запускаемся!
Распространенные проблемы
План действий будет индивидуален для каждого веб-сайта. Информация, представленная в данной статье, является базовой — возьмите из нее то, что необходимо именно вашему
Однако есть список проблем, с которыми так или иначе встречаются SEO-специалисты, разработчики и заказчики:
- Общение стоит на первом месте: все мы знаем его важность. И именно недостаток коммуникации зачастую является главным источником проблем во время перезапуска сайта. С самого начала работы убедитесь, что ваши разработчики и SEO-специалисты работают сообща и имеют возможность обсуждать проект.
- Отсутствующие мета-данные. Если вы запустите новый сайт без этой существенной информации, это поставит поисковых роботов в тупик. Не заставляйте их догадываться, о чем страница, иначе поисковые результаты вас не порадуют.
- Отсутствующий контент. Зачастую важность качественного контента недооценивают. Позаботьтесь о том, чтобы тексты на сайте располагались в верных местах.
- Неверно настроенные редиректы. Обязательно проверьте, чтобы все перенаправления на новые URL-адреса были настроены верно и работали корректно.
Дополнительные источники
После проверки всех пунктов, вы готовы к запуску нового сайта! Однако это не значит, что новый сайт не требует такого же пристального внимания: порой может пустить всю работу под откос.
Предлагаем несколько дополнительных источников для информации:
Search Engine Journal –
Search Engine Watch –
Moz –
И последнее…
Следить за работой сайта вам помогут:
- Позиции
- Органический трафик
- Проиндексированные страницы
- Ошибки в инструментах вебмастера
Например, если вы заметите резкое снижение позиций сайта, вы сможете быстро провести проверку и внести необходимые изменения.
Если инструменты вебмастера сообщают об ошибке, когда Google пытается проиндексировать сайт — для вас это знак, что нужно оперативно среагировать на проблему.
Когда вы уверены, что все работает как часы, можете чуть расслабиться и больше внимания удалять дальнейшему продвижению сайта в поисковых системах.
Есть ли у вас проверенные приемы, как не потерять SEO-работу при перезапуске сайта? Поделитесь ими в комментариях!
Автор: Ричард Фоулкес
Источник:





ed (1).jpg)