Мета тег Description играет очень важную роль в поисковой оптимизации страницы, хотя некоторые seo-специалисты порой приуменьшают его значение. На самом деле грамотно составленный Description способен влиять на переходы со страницы поисковой выдачи на сайт. В этом материале мы расскажем, что такое Description, для чего он нужен и как его составить.
Что такое мета тег Description?
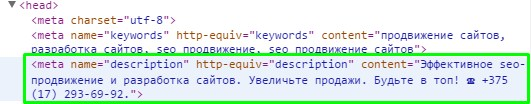
Description (в переводе с английского – «описание») – мета тег, который предназначен для краткого описания содержимого страниц сайта. Это служебный тег, который не отображается на самих страницах. Прописывается Description в блоке <head> исходного кода страницы. Например, на главной странице нашего блога данный мета тег выглядит так:

Для чего нужен Description?
Долгое время считалось, что Description не влияет на поисковую выдачу. Так ли это на самом деле, могут ответить лишь разработчики поисковых алгоритмов, однако они не спешат раскрывать всех своих секретов. Одно можно сказать точно – игнорировать составление и заполнение данного мета тега на сайте не стоит.
Дело в том, что именно Description отвечает за формирования сниппета – небольшого блока информации, следующего за заголовком страницы (Title) на странице выдачи. Этот блок дает возможность пользователю, не открывая саму страницу, понять, какая информация представлена на ней. И если пользователь, бросив беглый взгляд на сниппет, решит, что информация ему неинтересна, он вряд ли откроет страницу.
Что может быть обиднее для оптимизатора? Проведена серьезная работа, страницы сайта выведены по поисковым запросам на первую страницу выдачи, а пользователи (то есть потенциальные клиенты) не спешат на сайт.
Что произойдет, если не заполнить мета тег Description?
Поисковая система сама решит, какой текст вывести в сниппете. Яндекс на странице yandex.ru/support/webmaster/search-results/site-description.xml поясняет, из чего он может формироваться. Поисковик может включить в сниппет часть текста, заголовки, описания сайта из каталогов (если они есть). Словом, все то, что он посчитает наиболее информативным.
Известны случаи, когда в сниппет включались «хлебные крошки» и даже описания <alt> изображений. Таким же образом поисковик может повести себя, даже если Description прописан, однако, по мнению системы, плохо описывает содержание страницы.
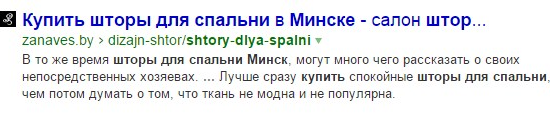
Чтобы понять, почему так важен правильный сниппет, обратимся к примерам. Допустим, пользователь ищет шторы для спальни и вводит запрос в строку поиска. Поисковик выдает ответы на запрос, и вот что видит пользователь:

Очевидно, что сниппет в данном случае составлен из части текста, размещенного на странице, причем эта часть явно вычленена из разных мест. Понять по данному тексту, что представлено на странице, сложно. Можно подумать, что это контент не с сайта компании, занимающейся пошивом штор, а с некого информационного ресурса.
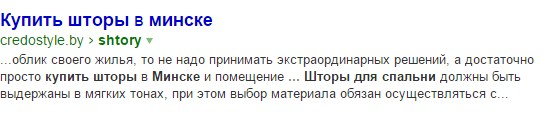
Вот еще один пример неудачного сниппета:

Тут аналогичная ситуация: сниппет явно составлял поисковой робот и сделал это далеко не так, как хотелось бы оптимизатору.
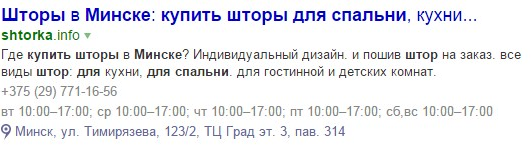
А теперь посмотрим на еще один сниппет из поисковой выдачи:

Согласитесь, он намного привлекательнее: пользователь сразу понимает, чем занимается компания, какого рода продукцию он найдет на сайте. Более того, потенциальный клиент сразу видит информацию о времени работы и контактную информацию.
О секретах формирования «красивого» сниппета мы уже рассказывали в статье tanix.by/blog/tehnology/mikrorazmetka-dlia-yandex-i-google, которую также рекомендуем к прочтению.
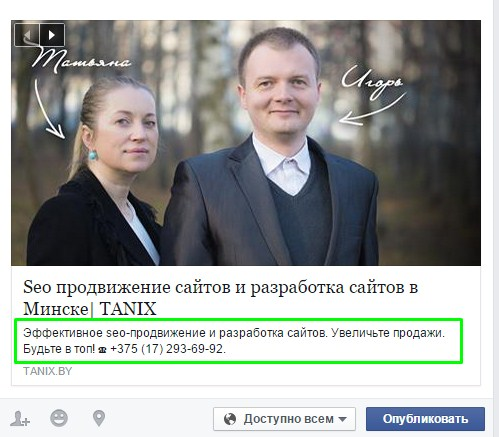
Еще одна важная функция Description - это формирование текста ссылки для размещения постов в социальных сетях. Например, если мы захотим разместить в Facebook ссылку на наш блог, она будет выглядеть так:

Если вы вспомните, каким был Description нашей главной страницы, то поймете, что описание ссылки сформировалось из него. Еще один повод составлять правильные описания!
А теперь последний аргумент в пользу привлекательного сниппета: даже если вы не можете обогнать конкурентов по позициям в поисковой выдаче, сделайте ставку на привлекательный сниппет – и вы обеспечите себе больше переходов!
Как составить Description?
Существуют общие рекомендации по составлению данного мета тега:
1. Он должен максимально точно описывать содержание страницы.
2. Если на вашем сайте вы предлагаете товары или услуги, то Description должен быть продающим, то есть должен содержать призыв к покупке либо отражать конкурентные преимущества.
3. В Description следует включать поисковые запросы, продвигаемые на данной странице. Поисковая система будет выделять их жирным шрифтом, тем самым привлекая внимание пользователей.
4. Поисковые запросы рекомендуется располагать как можно ближе к началу текста.
5. Поисковые запросы должны естественно входить в текст (должны быть согласованы с другими словами).
6. Длина Description не должна превышать 200 символов. Оптимальной считается длина в 120-150 символов.
7. На каждой странице следует использовать уникальные, не повторяющиеся мета теги Description.
Что еще можно включить в мета тег Description? В описание страниц вы можете добавлять название вашей компании, а также контактную информацию.
Вернемся к нашему примеру со шторами для спальни. Допустим, вы оптимизируете сайт ателье «Иголочка» и продвигаете страницу сайта, на которой представлен данный товар. Для страницы подобраны следующие запросы (о том, что такое поисковые запросы, вы можете прочитать в нашем материале «Понимай своего сео-специалиста»):
Шторы для спальни (частотность - 1573);
Шторы для спальни купить (частотность - 224);
Шторы для спальни Минск (частотность - 153);
Шторы в спальню цена (частотность - 78);
Пошив штор на заказ (частотность - 52).
В этом случает ваш Description может выглядеть так:
Ателье «Иголочка» предлагает купить шторы для спальни в Минске. Пошив штор в спальню на заказ по демократичным ценам. Тел.+375(29)1231231
Можно добавить привлекательности сниппету, если включить в Description пиктограммы. Например, в Description главной страницы нашего блога используется пиктограмма телефона:

Большая таблица символов юникод, из которых можно составлять пиктограммы, представлена здесь - unicode-table.com.
Надеемся, что наш материал поможет увеличить количество переходов на ваш сайт! У вас есть вопросы? Вы хотите поделиться своими «рецептами» составления Description? Пишите комментарии!