Сейчас я работаю над новым сторонним проектом в довольно-таки серьезной конкурентной области. Для того, чтобы мой сайт как-то выделялся из общей массы ресурсов, я решил сделать ставку на пользовательский интерфейс (UX) , который и должен стать основой уникальности моего сайта и привлечь посетителей.
Но из чего состоит успешный пользовательский интерфейс? Говоря в общем, весь смысл в том, чтобы сократить количество препятствий и помочь пользователю прийти из пункта А в пункт Б как можно более коротким путем.
Но достаточно ли для пользовательского интерфейса быть просто «хорошим»? Почему бы не замахнуться на большее?
Так вот, каковы составляющие отличного пользовательского интерфейса? Для меня — это уже упомянутое выше беспрепятственное путешествие пользователя по сайту, а также набор приятных сюрпризов, встречающихся на этом пути, сюрпризов, которые радуют пользователей. Говорят, что хороший дизайн незаметен, но я считаю, что отличный дизайн производит на пользователей довольно сильное впечатление.
Я всегда обращаю внимание на детали. Даже самая незначительная мелочь может совершенно неожиданно повлиять на мое видение вещей, как в позитивном, так и негативном ключе. Как фанат деталей, я попытался отыскать примеры микро-дизайна, чтобы почерпнуть вдохновение для моего собственного проекта.
В этом деле для меня особо полезными оказались сайты и . Многие из приведенных дальше 17 примеров были найдены именно там, и некоторые из них действительно совсем просты и требуют лишь CSS для достижения желаемого эффекта.
Итак, давайте рассмотрим их поподробнее.
Внимание! Все изображения в тексте кликабельны.
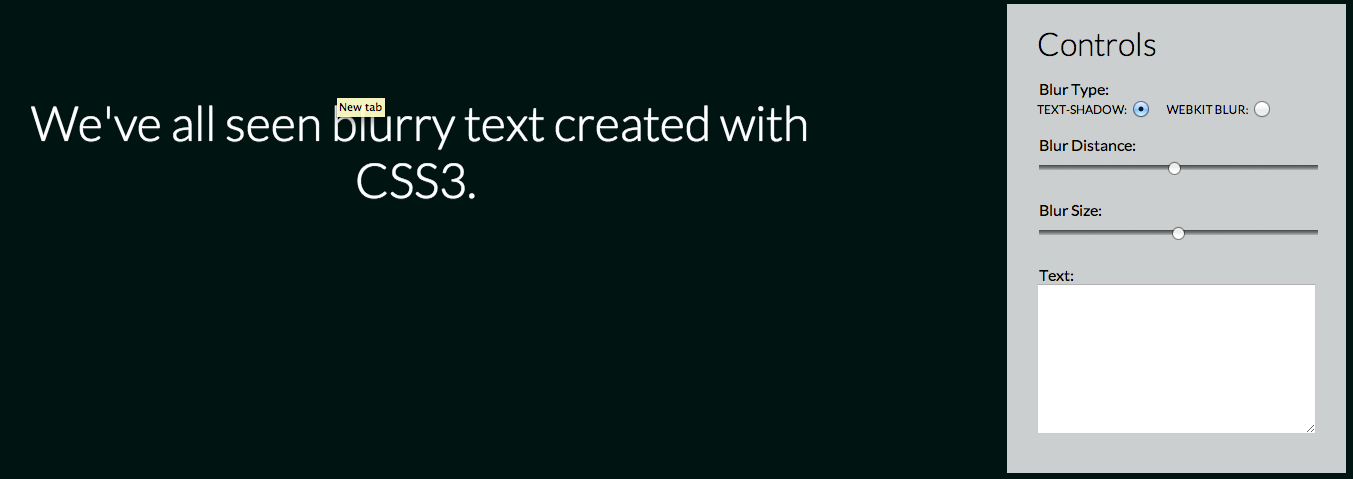
Размывка текста движением при прокрутке
Поиграйтесь с настройками текста и эффектов справа, а затем прокрутите страницу вниз…
Превращение миниатюры в лайтбокс
Кликните на изображение, чтобы увеличить его
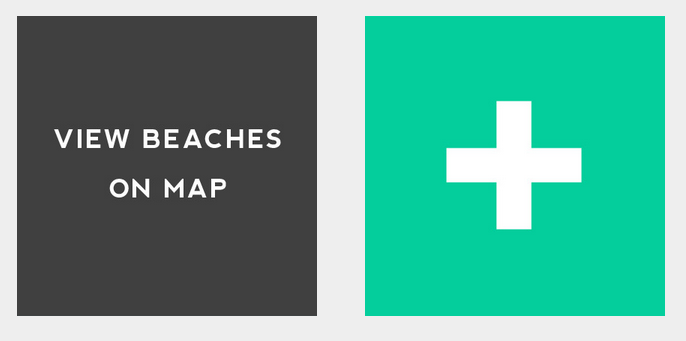
Указание направления при наведении
Используется JS для определения направления движения курсора и CSS для анимации.
Прочие эффекты «при наведении»
Выбирайте из еще 7 различных анимационных эффектов «при наведении».
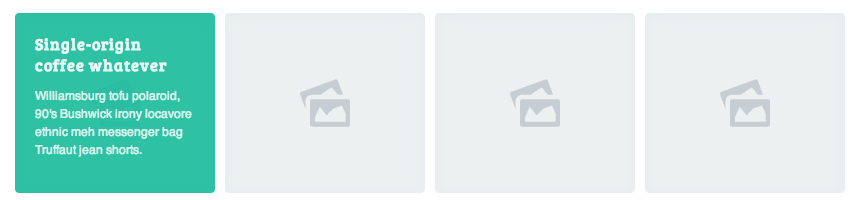
Скользящие боксы для плоского дизайна
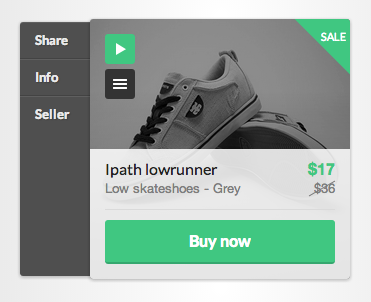
Скрытая в миниатюре информация
Наведите курсор, чтобы раскрыть больше деталей и опций. Отличная работа.
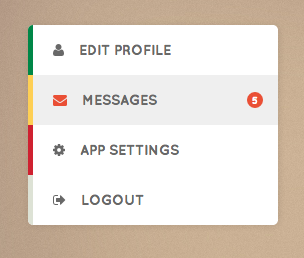
Простое вертикальное меню
Используется CSS3 и Jquery
Простое выдвигающееся меню
Используется только CSS
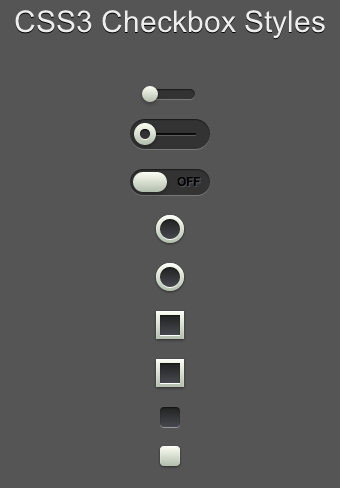
Набор симпатичных чекбоксов
Только взгляните на них, они замечательные. И сделаны исключительно в CSS3
Анимированные галочки
От крестика до птички…
Переключатели блокировки
Социальная панель для плоского дизайна
После небольшой доработки (лучшим призывом к действию) может поспособствовать перепостам в социальных сетях и увеличению количества пользователей.
Анимация для загрузки
Никто не любит ждать, однако забавные анимации могут снизить уровень ненависти…
Процентная шкала
Такие, к примеру, используются на LinkedIn, чтобы показать, насколько заполнена информация профиля.
Плоский дизайн формы авторизации
Довольно симпатичная форма авторизации, регистрации и и восстановления пароля.
Слайдеры для плоского дизайна
Потяните влево, потяните вправо…
Обратный отсчет
Сделано с помощью jQuery. Ну, так когда начнутся ваши следующие продажи?
авторства , директора по контенту в "Econsultancy", предпринимателя и давнего Интернет-энтузиаста. Читайте его на , или .