Бесплатный инструмент для управления маркетинговыми активностями и отслеживанием тегов на Вашем сайте Google Tag Manager разработан для отслеживания поведения пользователя, анализа трафика и эффективности рекламы. В этой статье SEO-специалист Таникс Екатерина Данильчик расскажет о преимуществах и возможностях Google Tag Manager для Вашего сайта.

Настройка работы инструмента управления тегов Google будет проводиться на примере сайта bonjour.by . С помощью Google Tag Manager мы оптимизируем скорость загрузки сайта, обеспечим корректную установку тегов через «дружелюбный» интерфейс, это позволит избежать нежелательных расходов, так как лишние или неправильные теги могут искажать результаты и препятствовать сбору важных данных. Google Tag Manager значительно экономит время разработчиков и веб-мастеров и допускает многопользовательскую работу.
Диспетчер тегов Google отслеживает набор тегов и правила активации, от которых зависит доступность тегов на сайте. Когда пользователь открывает страницу, в его браузер передается наиболее актуальная конфигурация тегов, а также инструкции по их активации.
В проекте я создала новый аккаунт, разместила предложенный код на сайте и перешла к настройке целей.
Во-первых, следует добавить стандартный код отслеживания Google Analytics на сайт, код можно получить в настройках аналитики. Указываем имя тега, код отслеживания Google Analytics и тип тега (в данном случае universal analitics). В качестве правила активации выберем «Все страницы», поскольку код отслеживания Google Analytics должен выполняться на каждой странице.

Сохраняем тег. Настройка первого контейнера завершена. Осталось только его опубликовать.
Цели:
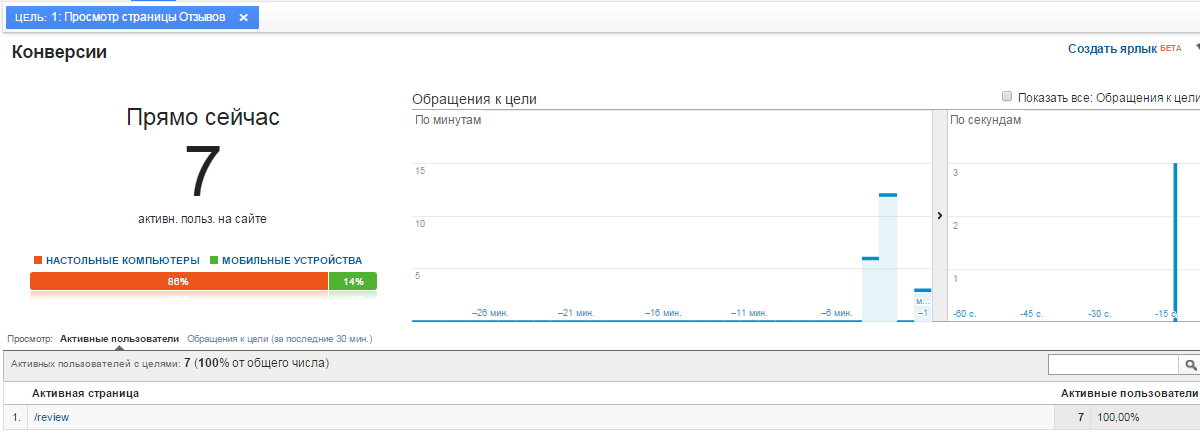
1. Просмотр страницы отзывов
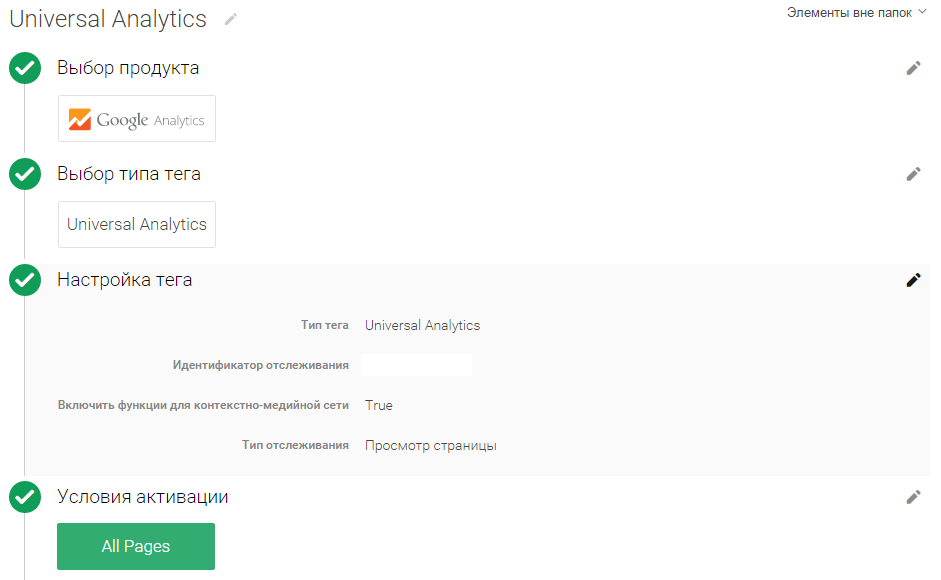
Создаем новый тег. В качестве продукта выбираем Google Analytics. Тип тега universal analytics. Переходим к настройке тега. Вводим идентификатор отслеживания аналитики тот же, что мы вводили при добавлении стандартного кода отслеживания. В разделе Тип отслеживания выбираем Просмотр страницы, так как нам интересно, как часто пользователи просматривают данную страницу.

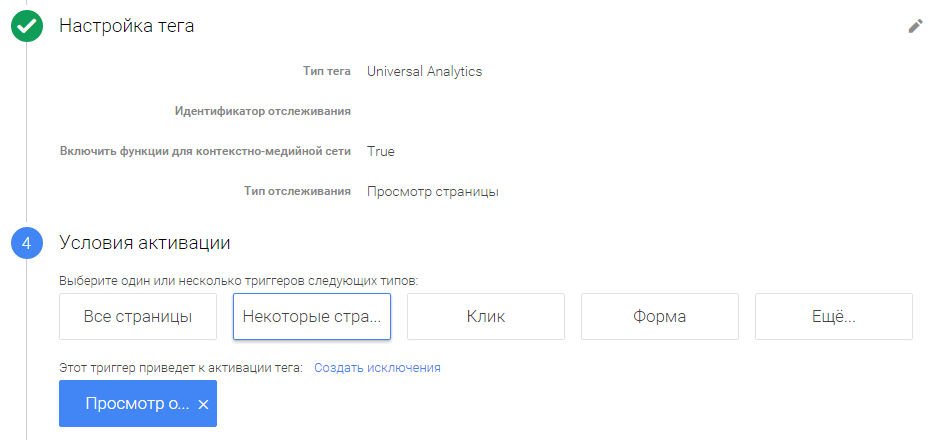
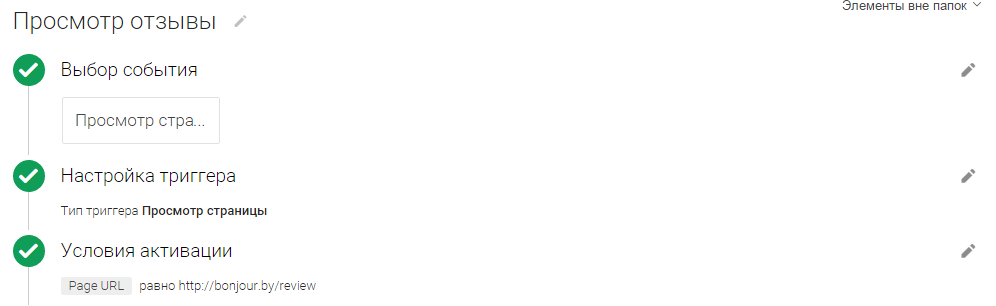
При настройке условий активации выбираем тип триггера «Некоторые страницы» и создаем триггер. Событие это «Просмотри страницы», тип также «Просмотр» и условие активации url равен интересующей нас странице.

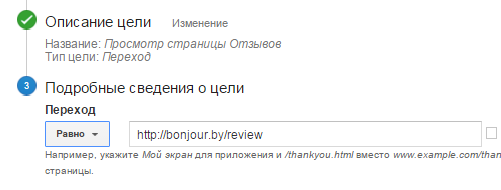
Одноименную цель создаем и в Google Analytics. Тип «Целевая страница». Переход равен необходимому url. Переходим в раздел конверсии режима реального времени в Google Analytics и изучаем активность пользователей и количество обращений к цели.
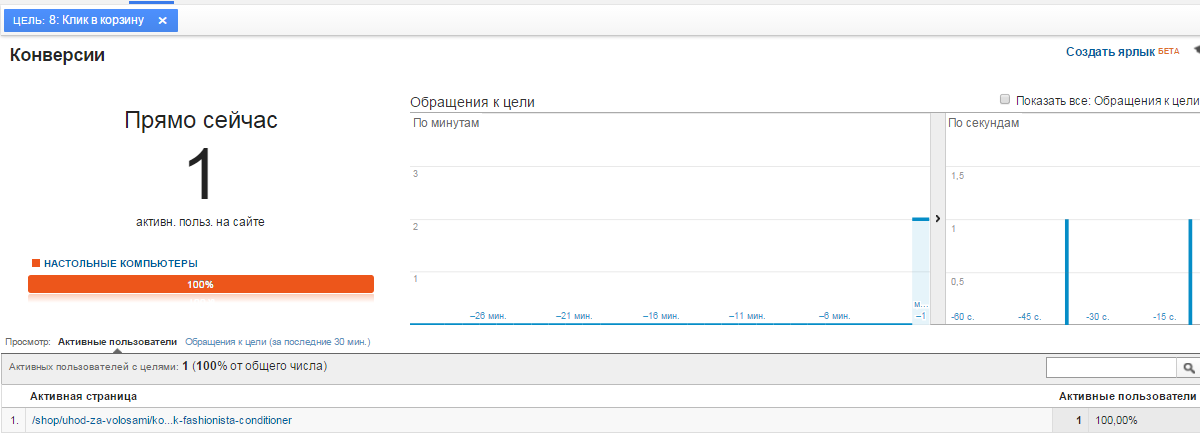
2. Фиксация клика «Добавить товар в корзину»
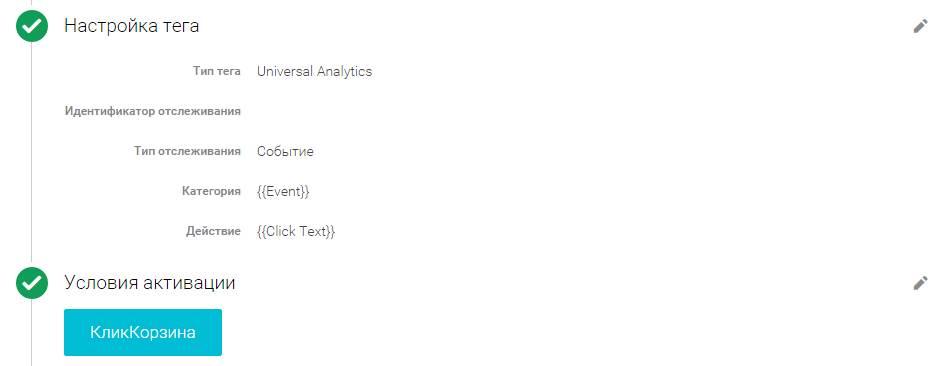
Теперь пробуем настроить цель на клик по кнопке. Начинаем так же, как и при настройке цели на просмотр страницы. Создаем новый тег. В качестве продукта выбираем Google Analytics. Переходим к настройке тега. Вводим идентификатор отслеживания аналитики тот же, что мы вводили при добавлении стандартного кода отслеживания. В разделе «Тип отслеживания» выбираем «Событие».
Выбираем категорию “{{event}}”, а действие “{{Click Text}}”.

После этого нажимаем на кнопку “Добавить правило активации тега”, в появившемся окне необходимо выбрать пункт “Создать новое правило”, указать название правила, например, “Клик” и задать параметры условий, при которых это правило будет активироваться. Тег будет активироваться, когда Class элемента содержит значение go_to_cart. Узнать класс можно просмотрев исходный код страницы. Сохраняем правило. Сохраняем тег и публикуем.
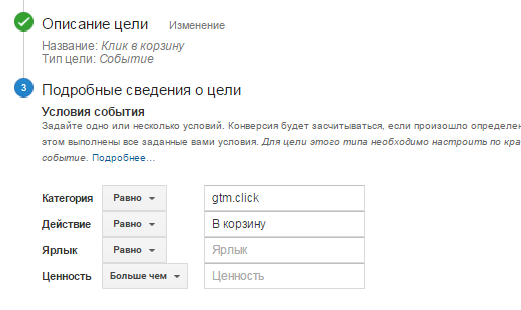
Переходим в Google Analytics. «Администратор», «Цели». И так же настраиваем две цели: для просмотра страницы и клика по кнопке. При установке цели выбираем «Собственная». Описание: для первого случая это будет «Целевая страница», для второго «Событие». Для подсчета конверсии необходимо задать условия.


Для анализа и изучения конверсии переходим в отчеты, в режиме реального времени, конверсии и следим за действиями пользователей в режиме онлайн.