В связи с тем, что компания Google 21 апреля ввела новый алгоритм ранжирования сайтов Mobile-friendliness, у владельцев сайтов появилась масса вопросов по этой теме. В данной статье будут рассмотрены основные из них.
Создание мобильной версии сайта: необходима ли?
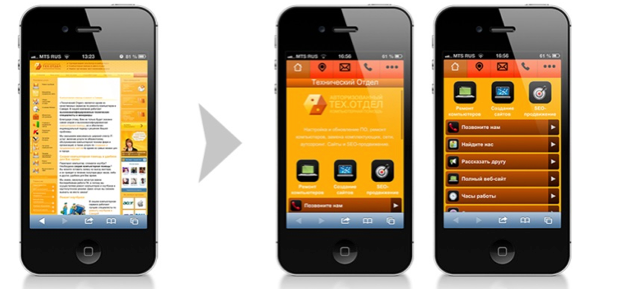
Еще совсем недавно доступ в интернет был возможен исключительно на стационарных компьютерах, но из-за стремительного развития технологий производители начали предлагать более мобильные компактные устройства: ноутбуки, нетбуки, планшеты и, наконец, телефоны.
С каждым днем процент использования мобильного интернета значительно увеличивается. Поэтому владельцам сайтов необходимо задуматься о создании мобильной версии под различные современные гаджеты, в противном случае Ваш ресурс будет пессимизирован поисковыми системами и ухудшатся позиции и конверсия.
Итак, почему же необходимо создавать мобильную версию сайта, каковы итоги после правильной оптимизации сайта под мобильные устройства?
- Быстрая скорость загрузки сайта
- Упрощенный ввод данных
- Интерактивные номера телефонов
- Короткие формы для заполнения с минимальным количеством полей
- Уменьшение количества действий для совершения конверсии
- Упрощенная навигация
- Использование GPS для поиска маршрута проезда
- Данные о товарах и услугах в ближайших местах продаж и точках обслуживания

Ошибки, которые срочно нужно устранить каждому владельцу сайта, чтобы не потерять своих клиентов и привлечь новых:
Блокировка JavaScript, CSS и графических файлов. Для правильной индексации и корректного отображения страниц сайта необходимо предоставить доступ Googlebot к индексации JavaScript, CSS и графическим файлам. Поэтому необходимо проверить файл robots.txt в инструментах Google для вебмастеров и открыть доступ.Также с помощью сервиса можно проанализировать сайт на удобство пользователей телефонов.
Невоспроизводимый контент. Это контент с ограничиваемой лицензией или видео, требующие Flash или подобного рода проигрывателей. При такой ошибке будет всплывать сообщение типа

Это сообщение не самым лучшим образом сказывается на продвижении Вашего сайта, поэтому, во избежание негативного влияния на пользователей ресурса, рекомендовано использовать стандартные теги HTML5. Этот тип анимации будет поддерживаться на всех устройствах и браузерах.
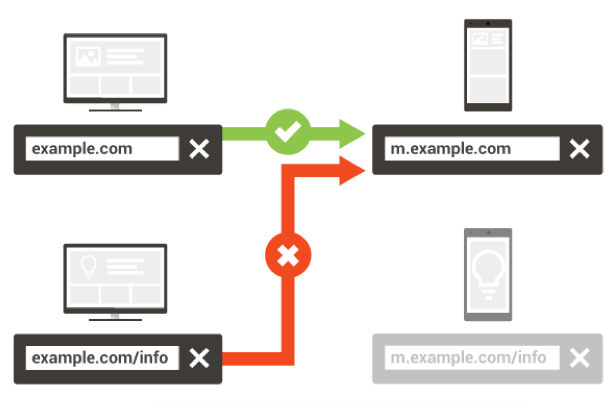
Ошибки переадресации. Если у вас есть отдельные мобильные версии страниц, необходимо настроить переадресацию для каждой из них. Перенаправление на другие страницы, например на главную, будет считаться ошибкой.

Ошибки 404 на мобильных устройствах. Некоторые сайты хорошо отображаются на компьютерах, а в мобильной версии выдает ошибку 404. Решение проблемы (если у страницы есть мобильная версия): настройка переадресации на нужную страницу сайта с другим.

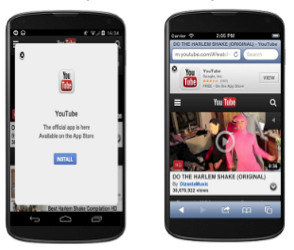
Межстраничные объявления с рекламой приложений. Межстраничные объявления мешают пользователям в сравнении с показом баннера с рекламой приложения.

Ошибки в перекрестных ссылках. Необходимо проверить ведут ли ссылки на нужные страницы сайта.
Медленная загрузка страниц. Скорость загрузки страниц сегодня очень важна – пользователь не готов долго ждать получение информации. Проанализировать Ваш сайт поможет .
Неправильное и правильное отображение мобильной версии сайта.

Как видите, нюансов много, но, решив их, Вы будете полезны пользователям и сможете решить задачи и проблемы Ваших клиентов! В свою очередь, мы можем проверить, готов ли ваш сайт к новому алгоритму с помощью небольшого аудита. Просто напишите нам на info@tanix.by. Также команда Tanix готова провести все работы, чтобы сайт соответствовал требованиям поисковых систем.