Работа дизайнера постоянно требует новых источников вдохновения, нестандартных идей и креативных проектов. Таникс Групп подобрал 10 самых интересных ресурсов, которые необходимы для работы, а главное вдохновения профессиональных и начинающих веб-дизайнеров.
№1 Dribbble.com
Dribbble.com — веб-портал для представителей креативных профессий и, конечно же, дизайнеров. Основная «фишка» сервиса заключается в том, что все желающие могут делиться друг с другом скриншотами образцов дизайна и приложений. Размер так называемых «шотов» не должен превышать 120 тысяч квадратных пикселей. Вы можете подписываться на определенных дизайнеров и вдохновляться их работами. К тому же на данном ресурсе существует всеобщий рейтинг пользователей, где за первое место идет нешуточная борьба. Также на Dribbble.com можно скачать хорошие клипарты, наборы иконок, элементы интерфейса.
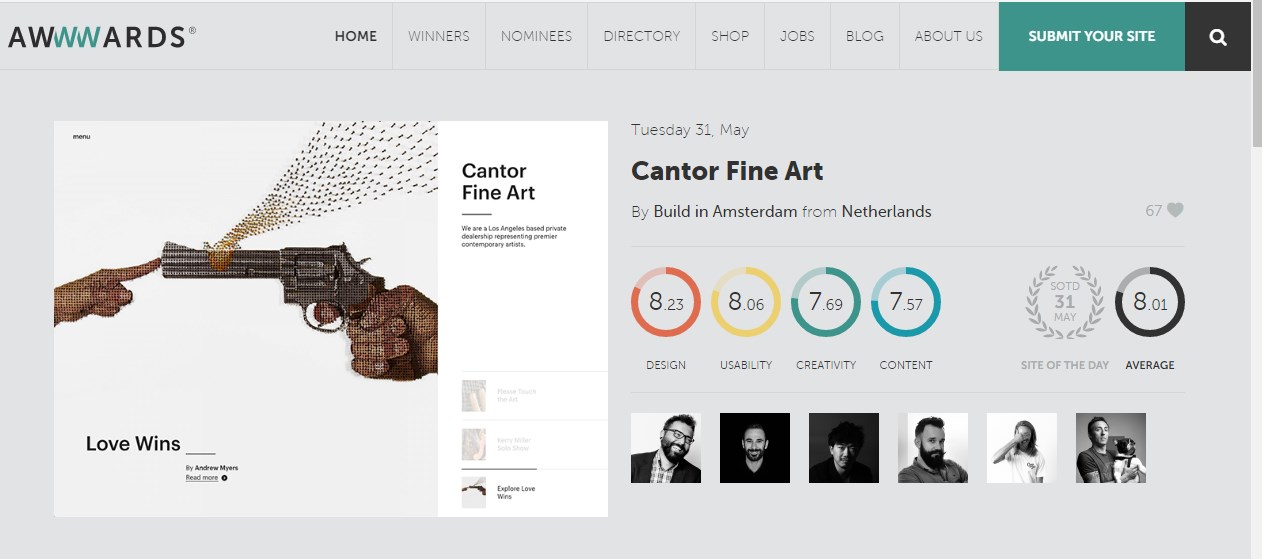
№2 Awwwards.com
Awwwards был основан в 2009 году. На сайте представлены профессиональные работы веб-дизайнеров и разработчиков, а основной целью ресурса является признание и поощрение лучших инновационных решений в веб-дизайне. Ежегодно на конференции и церемонии награждения Awwwards представлены лучшие сайты за весь год.
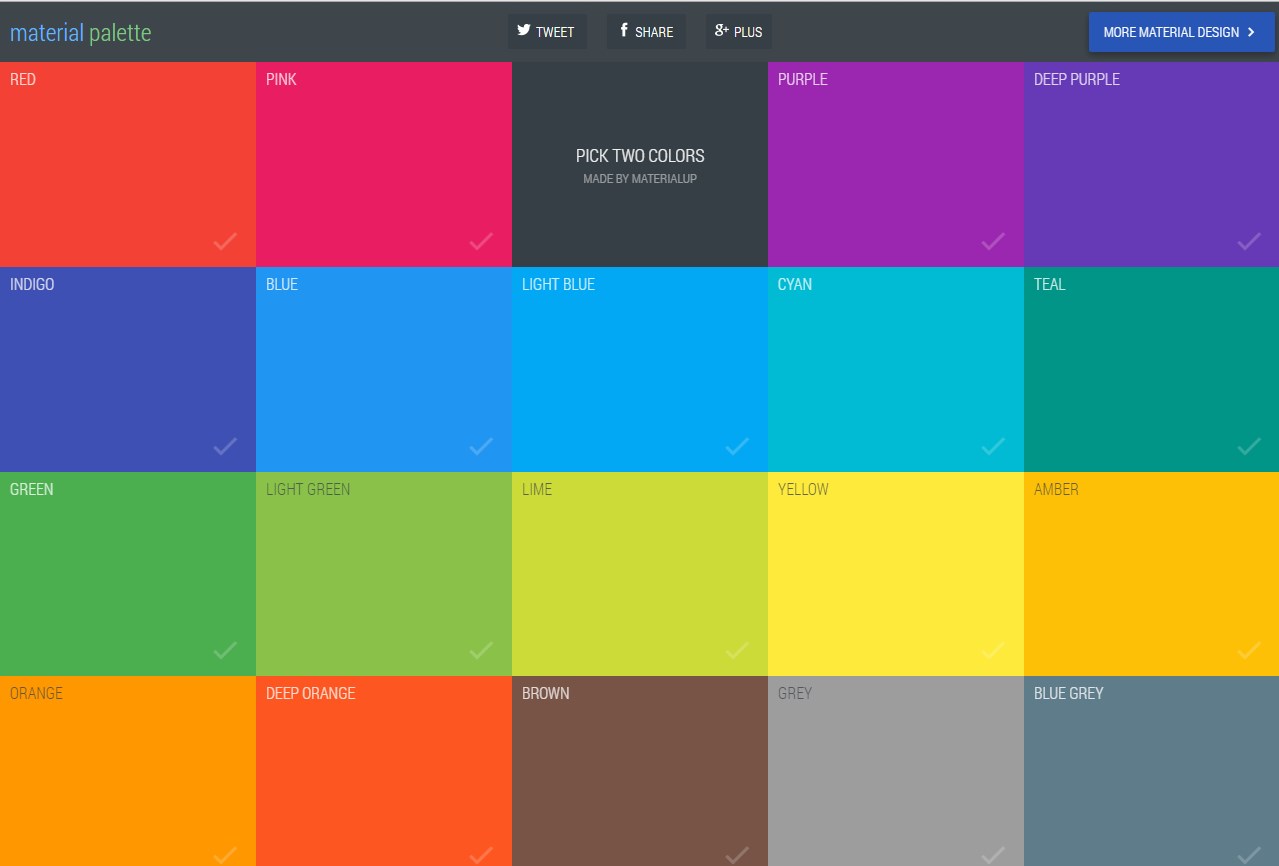
MaterialPallete.com - это один из самых популярных у профессиональных веб-дизайнеров генераторов цветов. С помощью этого инструмента можно выбрать основные и дополнительные цвета для своего проекта. С помощью удобного интерфейса можно с легкостью вывести на предварительный просмотр сгенерированную цветовую палитру и скачать ее различными способами.
 Flaticon.com
Flaticon.com
Сайт для поиска и скачивания векторных иконок. На данном ресурсе вы найдете более ста тысяч иконок на любой вкус. Иконки доступны в векторных форматах SVG и EPS, а также PNG, PSD и шрифтовые иконки.
Fontello позволяет без труда создать собственные иконические шрифты. Кроме возможности выбирать иконки из популярных наборов Font Icon, Fontello также позволяет вам загружать иконки извне. Просто перетащите все выбранные иконки в Fontello. Как только они будут загружены, они отобразятся в разделе Custom Icons. Вы можете кликнуть по иконке с карандашом, чтобы отредактировать свойства иконки, а точнее: CSS Name и Hex Code.
№6 Fontawesome
На Fontawesome очень удобно выбирать шрифтовые иконки сразу для макета.
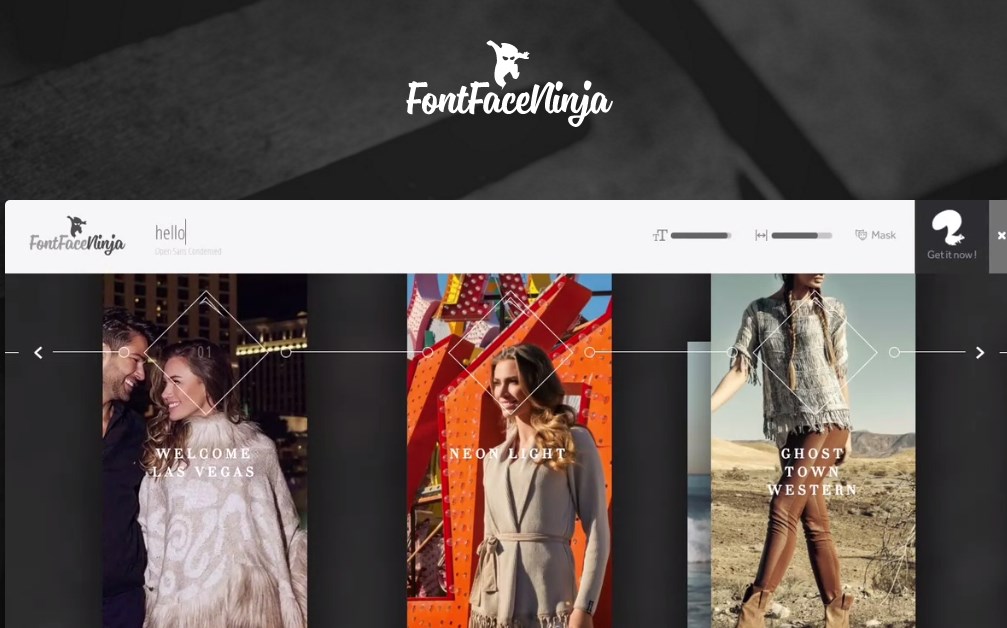
Расширение для браузера (Google chrome, Safari, Firefox), которое определяет шрифты, использующиеся на сайте. Расширение FontFace Ninja может значительно облегчить жизнь тем людям, которые связаны с созданием веб-сайтов и презентаций, с полиграфией, или просто всем, кто много работает с текстами.

Удобный ресурс для поиска кириллических бесплатных шрифтов.
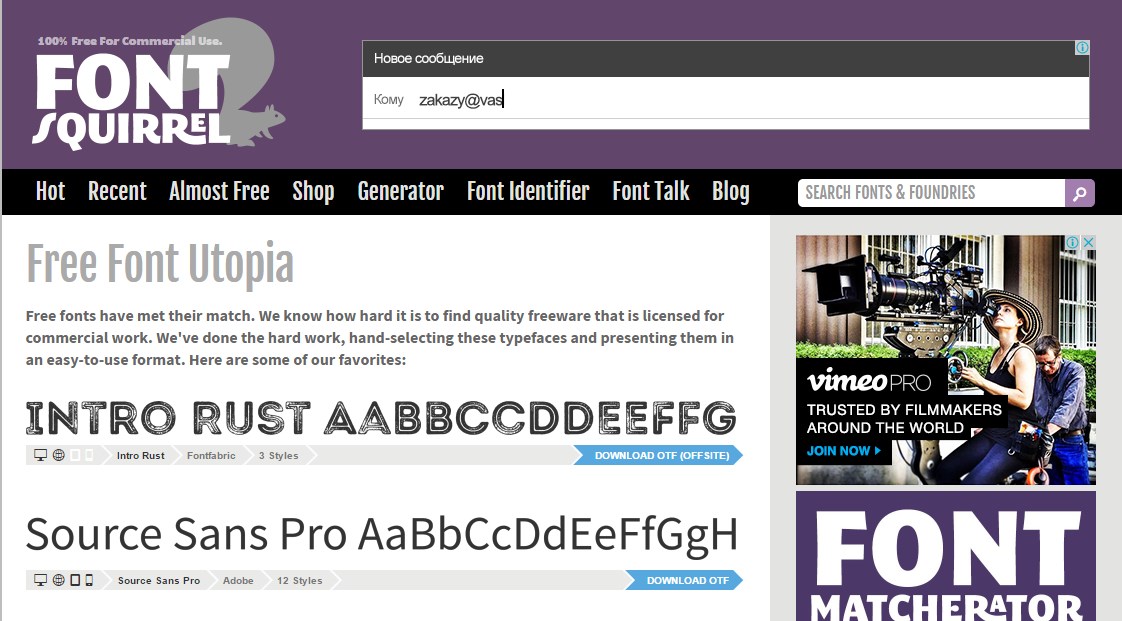
FontSquirrel — лучший источник качественных бесплатных латинских шрифтов для коммерческого использования. На сайте можно воспользоваться удобной системой фильтров для поиска. Такие разделы, как «Недавно добавленные» и «Самые популярные» позволят вам ознакомиться с новинками, а также с наиболее популярными образцами.
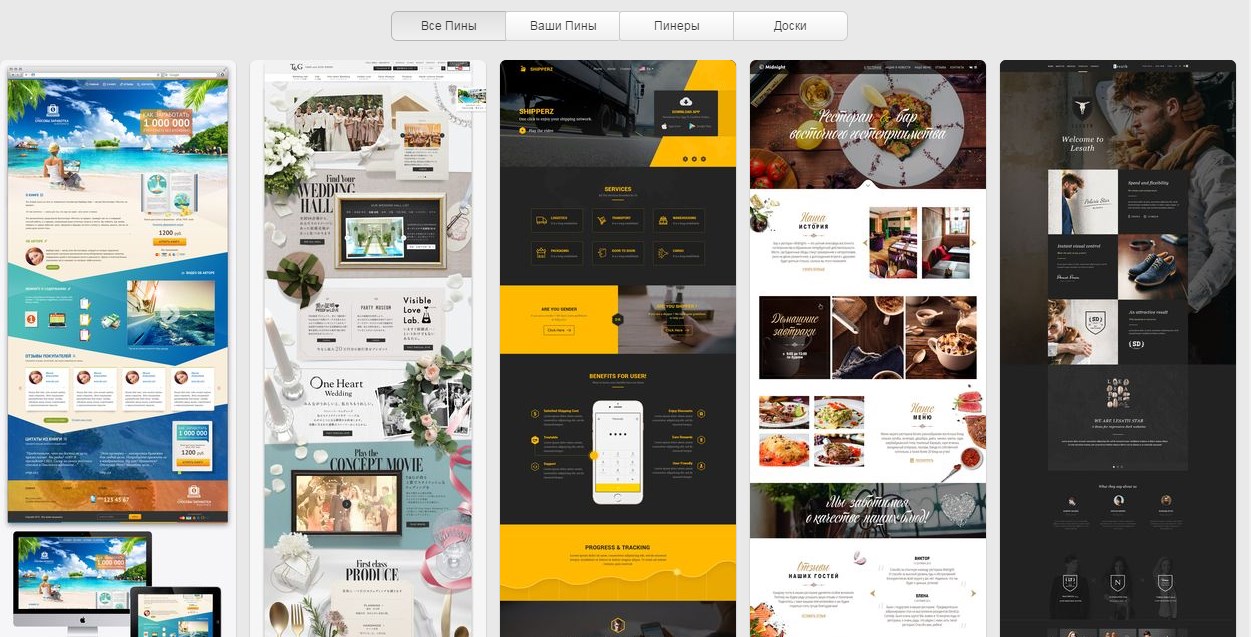
 №10 Pinterest
№10 Pinterest
Pinterest — это сервис визуальных закладок, который позволяет легко сохранять на виртуальных досках картинки или видео из Сети. Удобный сайт для поиска примеров для вдохновения.