Зачем на сайте нужны изображения и фотографии? Этот вопрос относится к разряду риторических. Можно ли представить каталог интернет-магазина без изображений товаров? Интересно ли будет читать новостные сайты без единой фотографии, иллюстрирующей материалы? Да и в целом любой текст без изображений воспринимается слишком «сухо».
Более 70% информации человек воспринимает через визуальные образы. Изображения на сайте привлекают внимание, а тематические изображения усиливают эффект от текстовой информации. Однако не стоит считать, что качественные фотографии или картинки работают только на привлечение внимания. На самом деле они могут в значительной степени поспособствовать сео-продвижению сайта. О том, как правильно работать с фотографиями и изображениями на сайте, читайте в нашем материале.
Зачем нужна оптимизация изображений на сайте?
В конкурентной борьбе за первые места в поисковой выдаче (о том, что такое поисковая выдача, вы можете прочитать в нашем материале «Понимай своего сео-специалиста») следует использовать все возможности. Оптимизация изображений добавит вашему сайту дополнительные бонусы в глазах поисковиков, а вы сможете привлечь на сайт дополнительную аудиторию. Вот лишь две причины необходимости оптимизации изображений:
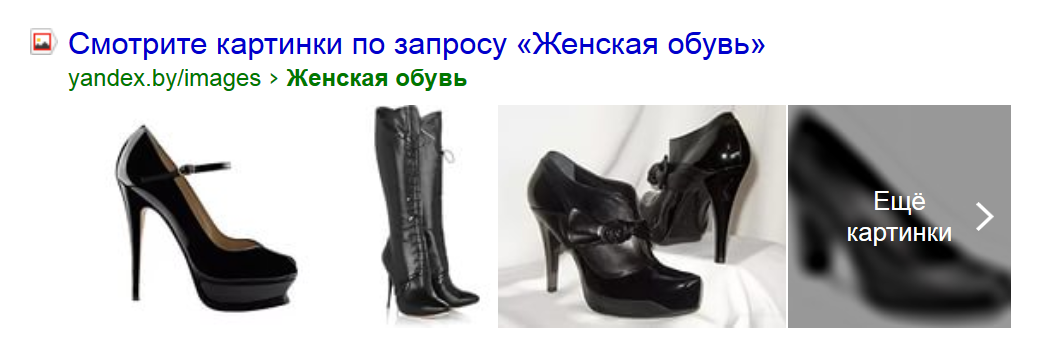
Поисковики в ответ на запросы часто показывают в выдаче не только ссылки на страницы, но и изображения. Вот, например, изображения в поисковой выдаче Яндекса в ответ на запрос «женская обувь»:

Пользователь может переходить на сайт не только по ссылкам на страницы, но и по изображениям. Упускать эту возможность нельзя.
Страницы сайта, содержащие оптимизированные изображения, ранжируются выше, чем страницы, содержащие лишь текст.
Но давайте разберемся, что подразумевается под словосочетанием «оптимизация изображений».
Оптимизация изображений – что это значит?
Оптимизация подразумевает несколько видов работ:
Оптимизация «веса» изображения.
Сео-оптимизация изображения.
Рассмотрим оба направления.
Оптимизация «веса» изображений для web
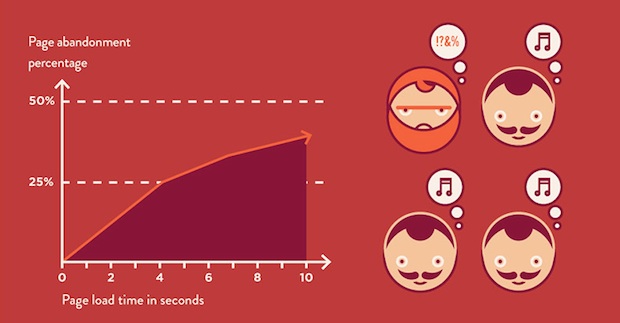
Качественные изображения и фотографии, как правило, имеют большой размер, а, соответственно, и «весят» прилично. Страницы сайта, но которых размещены «тяжелые» изображения, долго грузятся. Хватит ли у пользователя терпения дождаться загрузки?

Скорее всего, даже пятисекундное ожидание будет даваться с трудом. Это значит, что человек покинет ваш сайт, даже не ознакомившись с ним. К тому же не стоит забывать и о дисковом пространстве на сервере хостинга – его также нужно экономить. Именно по этим причинам изображения на сайте должны иметь оптимальный «вес» (конечно, при этом качество должно оставаться на должном уровне).
Дать однозначный совет, сколько должна «весить» картинка на сайте, сложно. Некоторые специалисты советуют размещать на сайте изображения с максимальным «весом» в 50 кб, однако современные тенденции в веб-дизайне предполагают использование достаточно больших качественных изображений. Такие изображения, безусловно, будут «весить» больше. Поэтому вы в первую очередь должны оценивать скорость загрузки страницы. Если она слишком медленная, «вес» изображений следует уменьшать.
Сделать это можно несколькими способами:
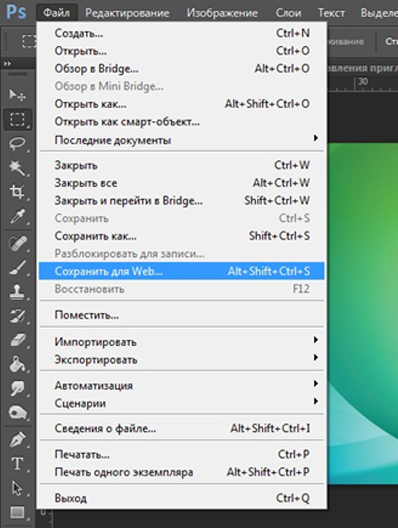
1. С помощью графических редакторов. Например, в Adobe Photoshop есть функция «Сохранить для web».

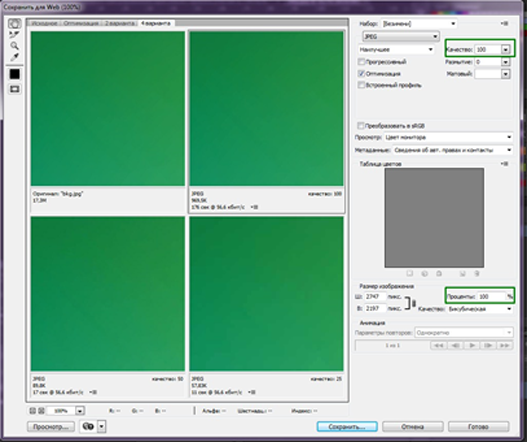
Сохраняя изображения для web, вы можете регулировать качество изображения и уменьшать его размер. Программа позволяет увидеть, как будет выглядеть изображение в разном качестве, а вы сможете выбирать оптимальный вариант.

2. С помощью онлайн-редакторов. Таковых в интернете существует множество. Например, imageoptimizer.net или webresizer.com. Выбирайте тот, который нравится вам больше.
Но все же наш материал больше ориентирован на сео-оптимизацию изображений, поэтому мы не будем вдаваться в технические подробности, а перейдем к рассмотрению вопроса о том, как сделать так, чтобы изображения «понравились» поисковикам.
Правила поисковой оптимизации изображений
Чтобы изображения на вашем сайте принесли наибольшую пользу для поискового продвижения, нужно придерживаться следующих правил:
Имя файла. Изображение должно иметь информативное имя. Лучше не называть файлы «стандартными» именами (img1, img2, foto1, foto2), а уж использовать в качестве имени случайный набор цифр и букв точно не стоит. Оптимальный вариант – транслитерация названия. Пример:


И, конечно же, название картинки или фото должно соответствовать тому, что на нем изображено.
Атрибут alt. Атрибут alt - так называемый альтернативный заголовок. В html коде изображения он располагается за ссылкой <img "src="URL" alt="альтернативный заголовок">.
Именно его пользователь видит на странице, если изображение не загружается.
В данном атрибуте рекомендуется прописывать в том числе и ключевые слова, продвигаемые на странице. В нашем примере с женскими туфлями alt может быть таким:
<img "src="URL" alt="альтернативный заголовок">
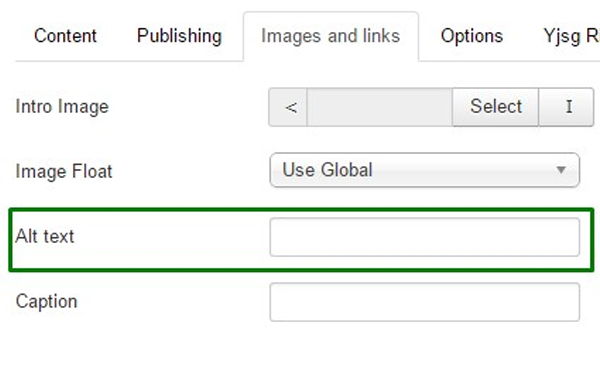
В большинстве CMS загрузчики изображения дают возможность прописать атрибут alt. Вот так это выглядит в редакторе изображений Joomla:

Атрибут title. Текст, вписанный в данный атрибут, появляется при наведении курсора на изображение, то есть выступает своего рода всплывающей подсказкой. Также может учитываться поисковыми системами, поэтому оставлять его пустым не стоит. В него также рекомендуется вставлять ключевые слова, но нежелательно просто копировать текст из alt. Ключевики можно «разбавить» другими словами.
<img "src=" " alt="Женские туфли на каблуке" title="Женские туфли, модель «...»">
Уникальность изображений
Уникальный и качественный контент (текстовый, графический) играет огромную роль в поисковой оптимизации сайта. Именно поэтому желательно, чтобы изображения или фото, размещенные на вашем сайте, были уникальными. Безусловно, не у всех есть возможность нанять профессионального фотографа для съемки товаров в каталог или купить необходимое количество изображений в стоках. Именно поэтому владельцам сайтов приходится «заимствовать» картинки в интернете. Мы же просто сообщаем вам о том, что если ваши изображения не имеют аналогов в интернете, это будет большим плюсом.
Внимание! Добавление на изображение водяных знаков, изменение угла поворота, трансформация, отражение по горизонтали или вертикали не повышают их уникальности!
Ошибки, которых следует избегать при работе с изображениями и фото:
Размещение на страницах изображений, не соответствующих (не релевантных) текстовой информации.
Помещение в атрибуты alt и title слишком длинного текста.
Использование слишком длинных имен файлов.
Использование «нетрадиционных» форматов изображений.
Как видите, в оптимизации изображений и фото для сайта нет ничего сложного, однако польза от нее может быть весьма ощутимой. Будем рады, если информация, представленная в данном материале, будет полезна для вас!