Значение мета-тега Description для SEO сложно переоценить. Именно Description (описание страницы) играет ключевую роль в формировании сниппета – небольшого текстового блока, который пользователь видит в поисковой выдаче сразу под заголовком страницы. Эти несколько предложений не оказывают прямого воздействия на ранжирование, однако влияют на поведение пользователей. Бросив беглый взгляд на сниппет, человек решает, стоит ли ему заходить на страницу или она не содержит искомой информации.
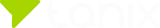
Если проигнорировать заполнение мета-тега Description, поисковые системы сформируют сниппет «на свое усмотрение», например, взяв куски текста со страницы (хорошо, если это будет начало предложения, а не его середина), заголовки, а иногда и хлебные крошки. Чаще всего случайным образом сформированные сниппеты выглядят крайне непривлекательно, а пользователи не спешат заходить на страницу.

Обратите внимание на страницы, которые стоят рядом в поисковой выдаче (на рисунке выше). Первая страница имеет привлекательный сниппет – в нем есть и рекламная составляющая, и сообщение о том, что компания занимается продажей дверей. Второй же сниппет явно является частью текста страницы. По какой ссылке кликнули бы вы? Ответ очевиден.
Вот почему опытные оптимизаторы уделяют особое внимание составлению описания страницы. К слову, задача эта не всегда бывает легкой. Если дело касается продающих страниц, многие стараются вместить в Description максимально полное их описание, а также название организации, ее контактные данные – телефоны, адрес, а иногда и e-mail с факсом. Учитывая, что рекомендуемая длина мета-тега не должна превышать 150 символов, становится понятно, что враз решить проблему очень сложно. К счастью, сегодня существуют инструменты, которые позволяют создать rich snippet (расширенный сниппет) без особых усилий.
Что такое микроразметка
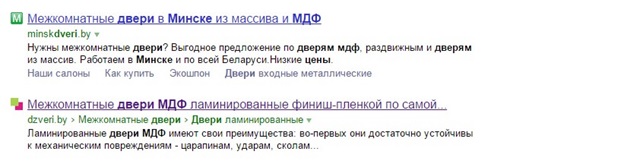
Микроразметкой называется стандарт семантической оптимизации, который подразумевает использование дополнительных атрибутов html-тегов. Данные атрибуты помогают поисковикам лучше распознавать структуру данных на странице, а также устанавливать связь межу информацией. Современные возможности микроразметки поражают – в расширенный сниппет можно поместить изображения, видео, звуковые файлы, флеш-ролики, документы, рейтинги и даже кнопки заказа. Пример расширенного сниппета вы можете увидеть ниже.

Тема микроразметки довольно обширна. Существует несколько стандартов и схем, однако наиболее известной разметкой является Schema.org - продукт совместной работы Google, Bing и Yahoo!, появившийся в 2011 году. Подробнее узнать о микроразметке schema.org вы можете на официальном сайте .
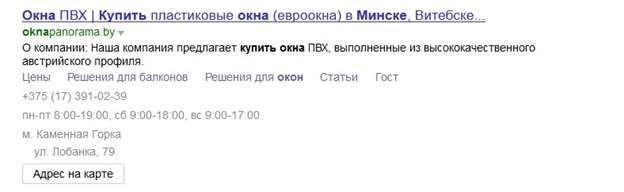
Следует отметить, что Google использует микроразметку несколько шире Яндекса. Таблицу схем, поддерживаемых поисковиками, можно увидеть ниже.

Об использовании микроразметки поисковой системой Google можно узнать .
Схемы, применяемые Яндексом, описаны .
Способы добавления микроразметки на сайт
Как видно, тема микроразметки довольно обширна. Мы же рассмотрим небольшой, но полезный пример. Решим несложную и вполне типичную задачу.
Итак, у нас есть сайт организации, которая занимается переоборудованием и ремонтом коммерческого транспорта. Наша цель - добавить на главную страницу сайта микроразметку и вывести в сниппет название организации, а также ее адрес и телефоны.
Способы, которыми мы можем воспользоваться:
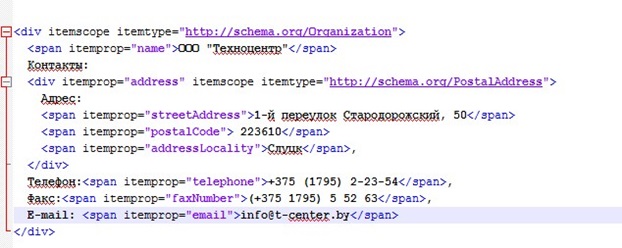
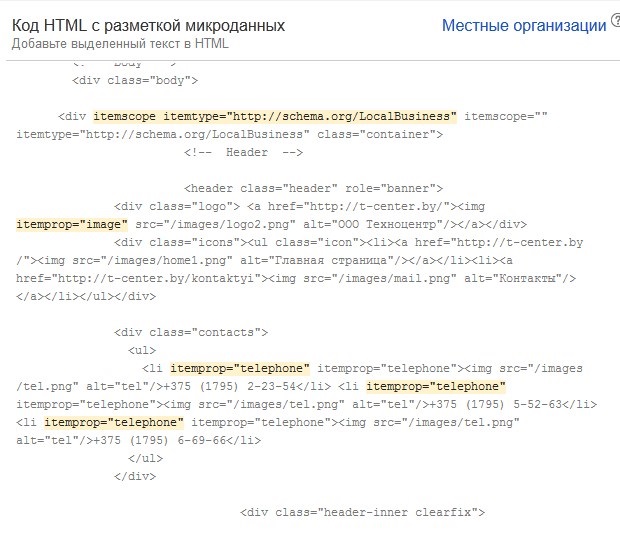
1. Самостоятельно прописать теги и атрибуты прямо в html-коде страницы. Вот так будет выглядеть часть кода с микроразметкой.

2. Воспользоваться online-сервисами.
Таких сервисов как минимум два:
• Генератор разметки на официальном сайте
•
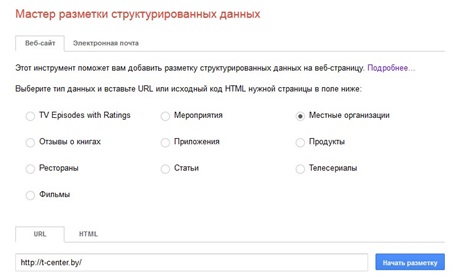
Воспользуемся последним. Перейдя по ссылке, выбираем тип данных «Местные организации». Вводим в поле url-адрес страницы сайта и нажимаем кнопку «Начать разметку».

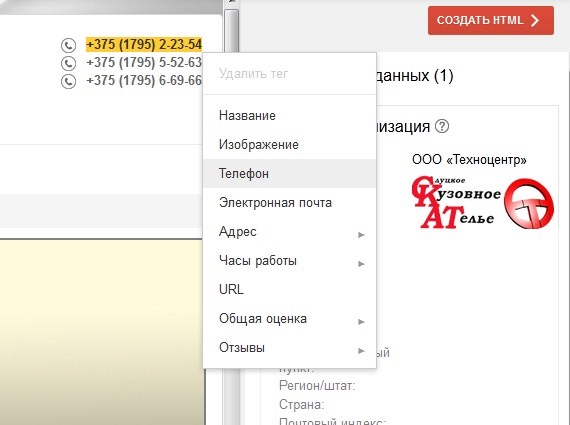
Теперь нам необходимо выделить курсором мыши нужную информацию (она будет иметь желтый фон), а затем выбрать в выпадающем списке тип данных, к которому относится информация. В нашем примере мы выделяем название организации, логотип (изображение) и номера телефонов.

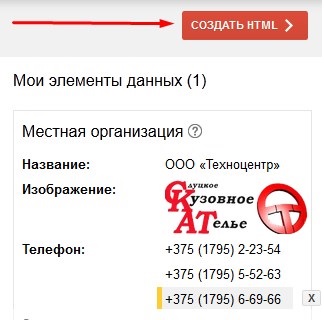
Вот результат нашей работы, остается нажать на кнопку «Создать html».

Мы видим, что в код страницы добавились необходимые нам теги с атрибутами (они помечены желтым цветом).

Данные изменения можно вручную внести в код страницы, а можно, нажав кнопку «Загрузить» в правой части страницы, скачать html-файл c уже добавленными изменениями. Положение микроразметки на странице не играет никакой роли, это значит, что вам не придется менять структуру кода.
Микроразметка для сайтов на Joomla
Для сайтов на Joomla! существует еще один способ структурировать данные с помощью микроразметки. Как вы, возможно, догадались, существуют расширения, упрощающие эту работу. Одно из таких расширений называется J4Schema. Это еще один инструмент в копилку SEO – модулей. Скачать его можно на сайте расширений для Joomla!
Данное расширение целесообразно использовать, делая микроразметку прямо в материалах. Например, добавляя на кулинарный сайт новый рецепт, можно размечать этапы приготовления блюд с их изображениями – они будут отображаться в сниппете.
Еще одно полезное расширение для Joomla!, позволяющее расширить сниппет, называется MicroBread. Оно помогает отобразить в поисковой выдаче хлебные крошки со страницы. Несомненно, такой ход послужит удобству пользователей, а значит, повысит их лояльность.
Валидация микроразметки
Чтобы убедиться в том, что мы правильно добавили микроразметку, стоит воспользоваться online-валидаторами.
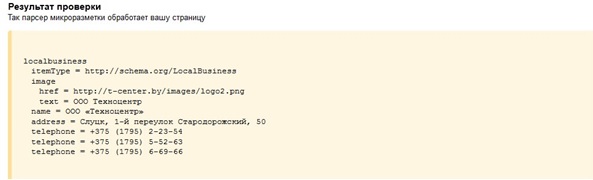
Необходимо ввести в предложенное поле url-адрес страницы. Ответ валидатора не заставит себя ждать. Вот, что показал валидатор Яндекс после того, как мы добавили на сайт организации, которая занимается переоборудованием и ремонтом коммерческого транспорта, микроразметку.

Ожидать, что сразу же после добавления микроразметки на сайт вы увидите расширенный сниппет, не стоит. Нужно дождаться, пока робот зайдет на сайт, увидит «адресованную» ему информацию и отразит ее в поисковой выдаче.
Возможно, освоив несложный прием, описанный в нашем примере, вы захотите глубже изучить возможности Schema.org и будете использовать их по максимуму.